Hey guys,
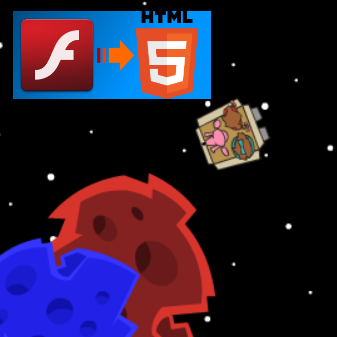
The moment you’ve been waiting for is finally here! I’ve completed conversion of Blasteroids from Flash to its HTML5 browser counterpart! 🌟✨
If you wanna just jump straight into the game, you can try it here.
Note: This is a browser-based game for PC. So if you’re on mobile, well… ¯\_(ツ)_/¯
In case you’re new, as a side project, I’ve been working on converting a Flash game I made for a client from HTML5. I first made the announcement of taking on this challenge here . And the journey turned into an eight-part series, and the progression was posted in these articles:
The game is powered by Phaser, and conversion and development were made possible a helluva lot easier using Phaser Editor. The original development tools, Adobe Animate, and FlashDevelop, were also instrumental process, as well as having access to the original source files and assets.
- Part 1 – Setting up the player
- Part 2 – Displaying objects, keyboard input, and object wrapping collisions
- Part 3 – Missiles, animations, and HUD
- Part 4 – Adding text, health, and icons to HUD
- Part 5 – Collision With Missiles, Asteroids, and Player Ship
- Part 6 – First Power-Up Item
- Part 7 – Adding Sound Effects
- Part 8 – Almost done!
Controls are:
Up arrow, W, keys: Move your ship forward
Left / Right arrows, A, D keys: Turn left or right
Spacebar, Enter keys: Fire your weapon
X: Switch Options configuration (if you have the Options power-up)
P: Pause / unpause
Again, the link to play the game is here.
Lessons Learned
As I’ve been on this Flash-To-HTML5 journey, there are essentially three lessons I learned from this:
- It takes time. Converting a game over isn’t something you can just whip up in a few hours or days. At least not I would consider a true conversion, where your aim is to preserve as much of the original look, feel, and mechanic as the original Flash game as possible.
You’ll need to re-write all the ActionScript code as JavaScript from scratch. It entails, looking at all the ActionScript code, and converting as much of that to JavaScript as possible. This also includes examining all the assets (graphics, sounds, and any other data files, XML, JSON, etc), and importing all of them into the HTML5 and writing the equivalent JavaScript code.
Graphics in the Flash game come in two flavors: bitmaps and vectors. Bitmaps are easy to convert over, and they will look the exactly the same on the HTML5 canvas as the in the original Flash. The second, vectors, will need to be converted over to bitmaps. And as a result, the bitmap version won’t look 100% the same as its original vector. Bitmaps tend to get a bad rap for appearing “pixelated”, though I prefer bitmaps over vectors anyway. Main advantage (besides the cool retro look, which is my thing anyway) bitmaps have over vectors, is performance. Also, color filters and such, for the most part, won’t be available for HTML5. - When converting a Flash game to HTML5, I highly recommend that you have the original source code and assets. All of them. That means, all the FLA files, any external ActionScript files, as well the external graphics and sound files. It is possible without these, but it’ll be MUCH more difficult and time-consuming that it already is.
- Target platform is best if it stays the same. Because the original Flash game runs in a web browser on a desktop machine, the HTML5 counterpart is best run also in a web browser on a desktop machine. Sure, you can change the game so that it runs on mobile devices. However, if your Flash game uses keyboard for game input, you’ll need to transform that to touch input. This will force you to re-design certain aspects of the game’s design, which would go beyond the scope of converting the game. You’re no longer doing a Flash-to-HTML5 conversion, but Flash-to-Mobile. And while you can totally do that, keep in mind that the objective of these games ISN’T MOBILE.
First, if you’re targeting mobile, you’d be better off making a native mobile app. That is, an app that is developed for Android, and/or iOS. Then you have to go through all the pains associated with getting those in the app store.
Second, if you’re targeting mobile, and you insist on making a mobile web app, so that it runs in the web browsers of both desktop and mobile, you’ll have to settle for HTML5 Canvas. Unfortunately, Canvas is slow as Christmas on mobile devices, so your performance will be slow for all but the most simplest of games. There is another technology besides Canvas, which is WebGL. It has much better performance. Unfortunately, WebGL is not widely supported on mobile devices, so you’re pretty much restricted to desktop if you go this route.
And it’s for those reasons which is why I do Flash-to-HTML5 conversions for the desktop only.
That’s it for this article, and this project! Other than making updates to fix issues that arise and such, this one’s done. I’ll work on another one in the future. But I think I may now turn my attention to trying my hand at a card game, and continuing challenging myself, I may try to make a multi-player game (which is much harder than making a single-player one). But remember:
If you have a Flash game you’re trying to convert to HTML5 canvas to run in a web browser you can contact me:
- Use the contact form
- E-mail me: cartrell@gameplaycoder.com
Subscribe below to get updates, including work-in-progress game updates (plus the ability to play them in your PC browser) that are not available in these articles!
That’s it for now! Thanks, and talk to you later!
– C. out.



Love this post. Thank You so much.