Hey guys,
If you’ve been following me for a while, you’re aware that one of the services I offer is to convert Flash games to HTML5 canvas. I’ve done this with the game Blasteroids, which was originally a Flash game I coded for a client.
Now, when doing the conversion, if you have the all the original code and assets, including any Flash FLA files that Adobe Animate use, that’s the best option. Some smaller Flash projects (and I mean very small) may use a single FLA file with all the code and assets built into it. Usually, that will not be the case…
But for the sake of this article, let’s assume that is the case. But!… You do not have this FLA file or any of its assets! And without that FLA file, you’re f*cked right? Well, maybe not! That’s where a tool called Sothink SWF Decompiler may come to the rescue!
This tool is designed to extract code and assets from Flash files so you can use them to rebuild the game in HTML5 canvas. The tool can even extract any FLA files it finds, and there is even a function to export to HTML5 format (more on this later).
Remember: When converting a Flash game to HTML5, you will need to rebuild the game from scratch, particularly, the coding and functionality.
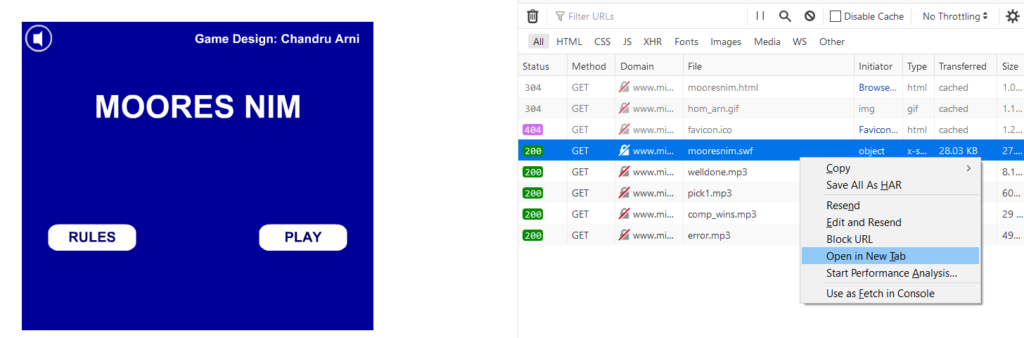
I’ve been working with a client who has several Flash games that needed to be converted. He does not have the FLA files for most of them. And the only way for me to even get SWF files was to download them by accessing the developer console within the browser.
Trying Out Sothink SWF Decompiler
Without the FLA files, I decided to give Sothink SWF Decompiler a try. I told the client that there may not be a guarantee that the decompiler might not be able to assist with converting all his SWFs (because you don’t know what you’re dealing with – it would be dumb to assume you can do the job without having seen how anything works yet).
Fortunately, the makers of the decompiler, SourceTec Software, allow you to download a trial. They even allow you to send them a SWF file, and they will decompile the SWF and inform you the test result (albeit they keep the resultant FLA file).
I opted to try the latter option, and to my surprise, they were able to successfully extract assets from the SWF!
Deciding to take a risk, I went ahead and bought the full version of the decompiler, and took on the client’s request to convert all his requested games (or to let him know of any that could not be converted).
And so far, the decompiler has delivered! I’ve been able to extract the main FLA file, as well as all the necessary code and assets from the every SWF encountered.
You can extract pretty much any element from the SWF file to your computer to reuse it when you build the game as HTML5 from the ground up.
Exporting the FLA File from the SWF
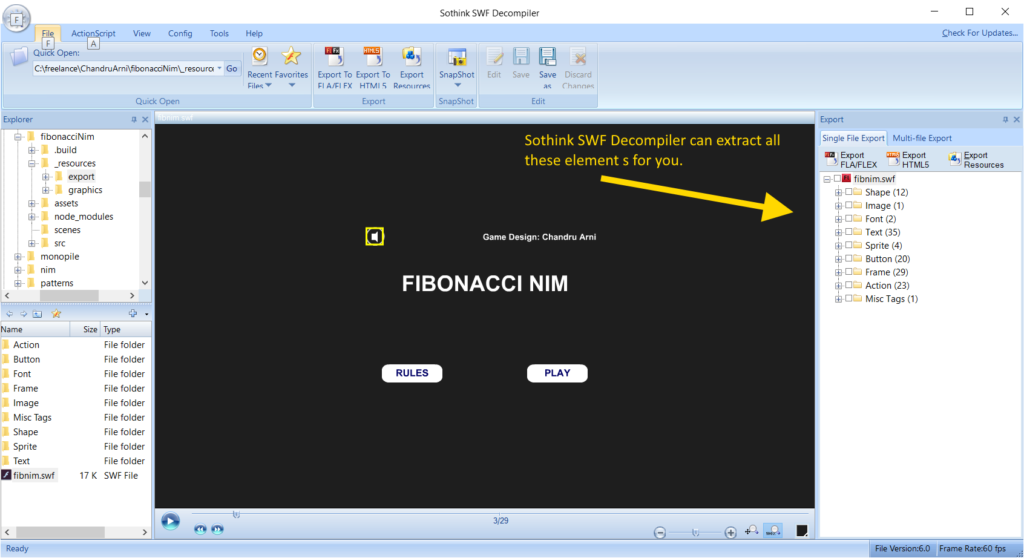
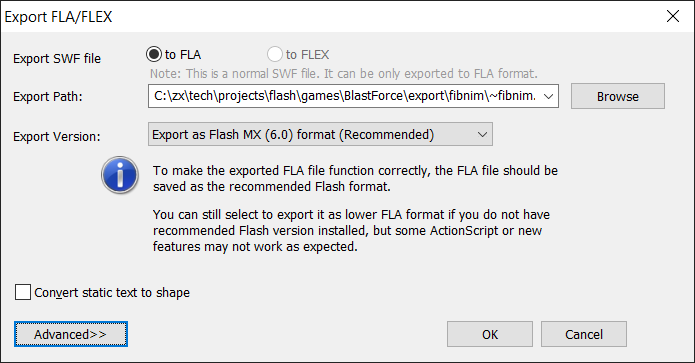
When you open a SWF with the decompiler, it will attempt to run the SWF and display the output in the main window. The Export panel to the right will allow view and extract individual elements found within. You can press the Export FLA/FLEX button to attempt to extract an FLA file it finds.
The only issue I’ve encountered so far is how it handles text. The text inside TextField objects may not display properly you export them has TextFields. You can export them as graphics and they’ll appear correctly, but you won’t be able to edit the text should you need to.
Exporting Code And Assets From The SWF
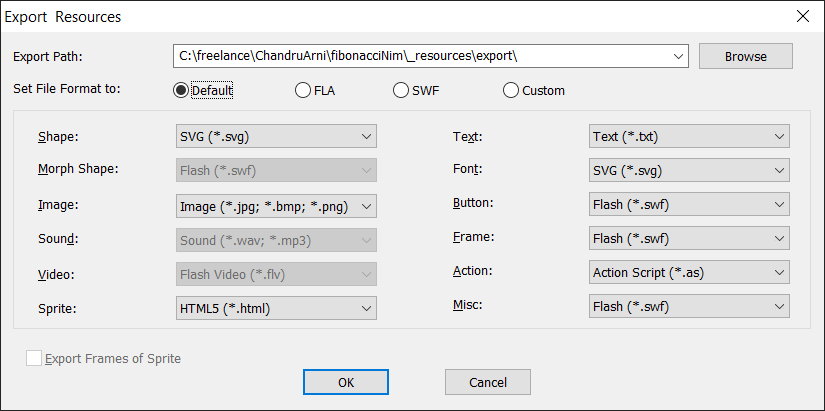
When you open the the FLA file using Adobe Animate, it will contain all assets inside. However, you can still all the extract individual assets to separate files (many will be contained inside smaller FLAs) using the Export Resources button.

This method can be useful if you want to export graphics and button images, because the FLA files that they are contained within will already have the stage size to match the graphic you’re exporting.
As for the ActionScript code, if there was any code placed inside timelines of the FLA, they will be preserved in the conversion process, which is super. Your task here – and this is the most laborious part of the process – would be to rewrite all the ActionScript code to JavaScript (or TypeScript in my case). But at least you don’t have to reinvent the wheel, with designing the game’s logic, as the previous programmer has already done that for you. 😏
Rebuilding The Game Into HTML5
After you’ve exported all the assets, next begins the process of transferring graphics to your new HTML5 project. Raster graphics such as bitmaps, PNGs, and JPEGs can simply be copied over if exported in their native formats. However, for vector graphics, you’ll need to export them as rasters, so they can be loaded onto the HTML5 canvas. Adobe Animate can do this conversion for you.
You can package up all the extracted graphics into one or more spritesheets using TexturePacker. And if you’re using an HTML5 canvas engine like Phaser, it has built-in support for the TexturePacker spritesheets.
If there were animations – hopefully simple ones – you’ll need to extract each frame as a separate raster graphic, then rebuild the animation for use with canvas. Again, Phaser, if you’re using it, can rebuild the animations.
As a super bonus ⭐… If you’re using Phaser, you can use Phaser Editor to rebuild the layouts exactly as they were (or as close to it as possible) in the original Flash. I’ve demonstrated this before, and you can use the Editor along with the newly extracted graphics to convert your Flash stage to a Phaser scene.
Export to HTML5
I previously mentioned that the decompiler can export to HTML5. If your Flash is simple enough, I suspect this can convert your Flash game without incident. I say suspect, because, unfortunately, when I tried it, it didn’t work out too well for me.
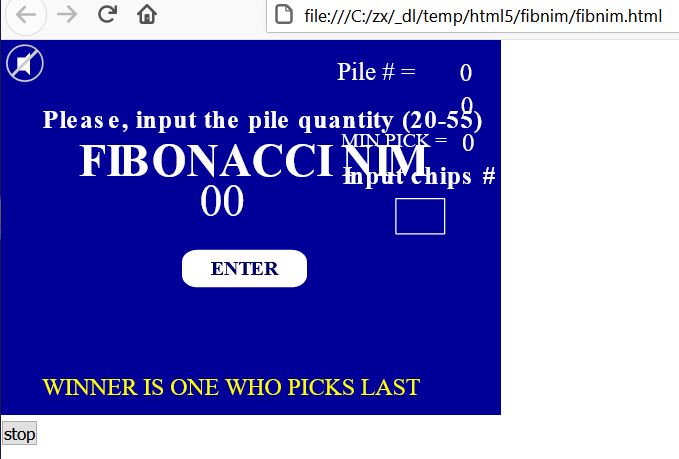
When I tried it, it produced two files: one HTML file, and once JavaScript file. However, when I ran it, it didn’t behave as intended. The stage content was transitioning from one frame to the next, but it was leaving behind the previous frame’s content. Furthermore, the game logic wasn’t running as expected. Here’s a screenshot of the result:

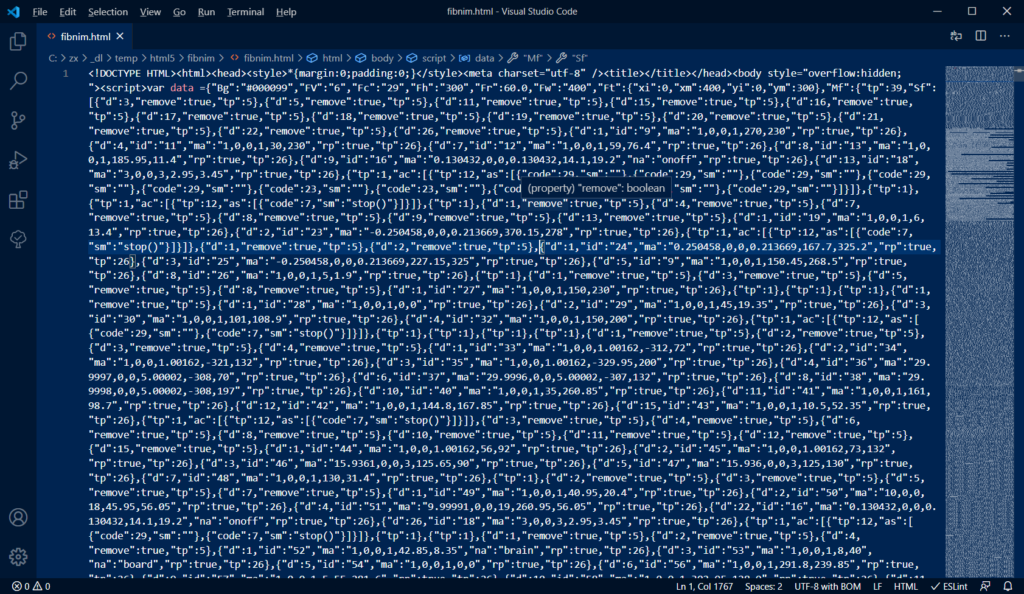
So, let’s have a look inside the HTML and JavaScript files:
What the…! 😵
Good luck trying to edit that! Even with a code formatter like this one, you’ll still be hardpressed with fixing the game to make it work. As I’ve said before, best to rebuild the codebase from scratch, converting the ActionScript code to JavaScript/TypeScript.
Closing
Even if you don’t have the original FLA and assets, there may be a way to still convert the Flash game to HTML5 with a tool like Sothing SWF Decompiler. Overall, I’ve not had much trouble using this tool, and I would recommended giving the trial a try if you’re working to convert your Flash content.
And if you can’t (or don’t want to ) be bothered with the conversion process, reach out to me. I could take a look at your SWF. Or even if you have all the original code and assets, and are looking for a programmer to convert it for you, contact me directly at
cartrell @ gameplaycoder dot com, or you can use this contact form.
And if you’d like to get on my e-mailing list, you can sign up using the form below. There, you’ll get first access to projects that I’m working one as I make noteworthy process. You’ll see the games I work on come to life as I continually work on them.
Thanks for reading! Talk to you next time,
– C. out.