What’s up guys.
As I continue working on the multiplayer Poker game, I’m working on adding a game lobby to it. There, you’ll be able to see who else is online, join existing games in session, or start your own game for others to join.
I realized that in order to create the list of players and games, I’ll need to build a list view. And since I’m using Phaser Editor v3 and its User Components functionality, I decided to build the list view, similar to how I made the button component.
What’s a List View?
A list view, also known as a list box, is a user interface control that allows you to select one or more items (usually lines of text) from a vertically aligned list of “list items”.
On a side note, this list view class was inspired by a similar custom list view class I wrote in Flash using ActionScript 3 several years ago. I needed a way to be able to display custom list items, instead of just plain ol’ text (games are usually more visually appealing than their non-game compadres).
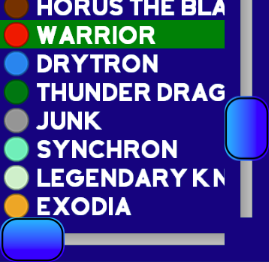
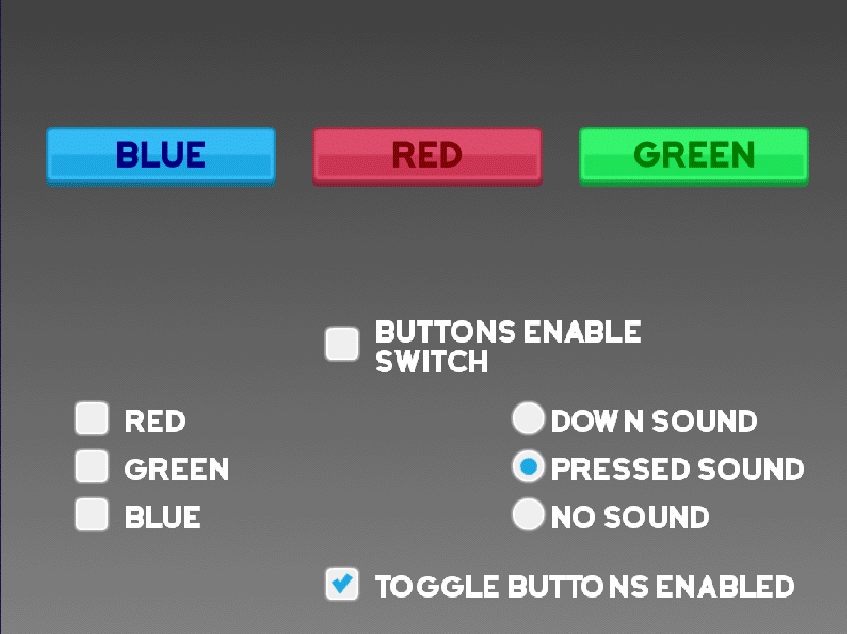
You’ve likely used list views many times. They are often presented in the form of a drop-down combo box, where you click on a box of text, and a list of items appears underneath, allowing you select one of them. Today, we’re focusing on the actual list itself. I decided to make a test app to develop the list view component. Have a look below; it’s a short clip of the demo app I’ve created.
Best part? You can play around with the list view demo here! 😁
Building a List View
As you can see, this list view:
- is a collection of buttons (the list items) inside a container
- is masked so the list items are only visible within the container
- is scrollable, so you can view more items (sliders, swipe, or mouse wheel)
- allows multiple items to be selected
It seems simple on the surface, but actually coding the damn thing took me a minute! 😅
Note: I won’t cover every single aspect of the list view in this article, so I’ll try to cover the essentials. Also there are some aspects of the list view component that will not be covered in this article, such as sliders (scrollbars). However, the project is on GitHub if you want to examine the play with the demo or code.
Setting Up The List View Component
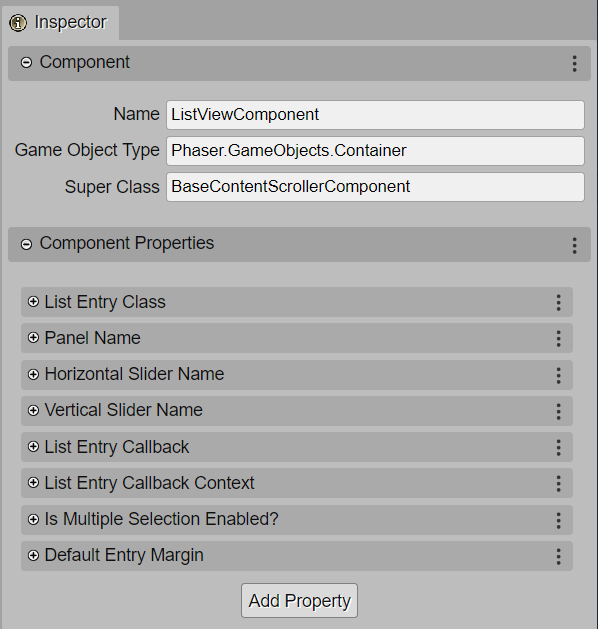
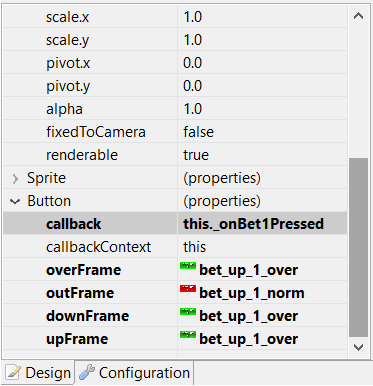
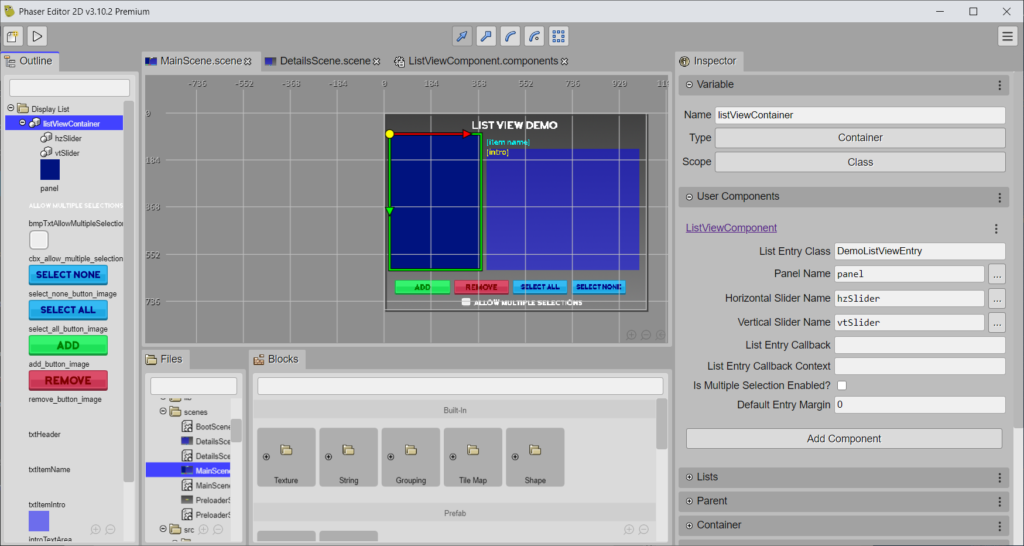
First, let’s have a look at the list view User Component in Phaser Editor:
Note that the Game Object Type is Phaser.GameObjects.Container. That’s because the list view will ultimately contain several other game objects.
When setting up a list view component in your scene, first I created that empty container. Then I add the ListViewComponent to is. Then, I added the following game objects inside the container:
- An image. Assign this a square/rectangular texture, which serves as the visual background. This image also determines the size of the mask. (The mask is what keeps lots of items from being visible if they are scrolled outside the list view.)
- Two more containers inside this container. These would represent the horizontal and/or vertical sliders/scrollbars. Note that the slider is an additional component not covered in this article.
Let’s go over each of the component properties.
- List Entry Class: The class that list entries will use when added to the list view. This allows you to customize how each list entry will look. There is no default class, so you must specify one. But don’t worry; setting up a custom is easy. This custom class must extend the
ListViewclass. More on that later. - Panel Name: The property name of the back panel image. We need a way to for the list view to reference other game objects instances from withing the editor. Since we cannot name an instance within the editor, I decided to reference them by using their property variable name. The panel should be a rectangular image that represents the background and visual area of your list view.
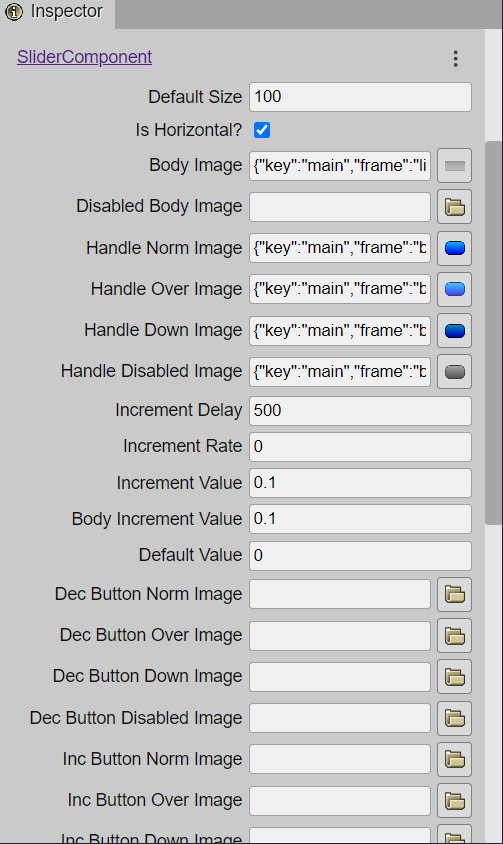
- Horizontal Slider Name and Vertical Slider Name: The property names of the game object containers that represent the horizontal and vertical sliders. Sliders are optional, and if you know ahead of time how your list view will scroll, you need only specify the appropriate slider name. The containers themselves also have a
SliderComponentUser Component added to them. - List Entry Callback: A function that is called when a list entry is pressed.
- List Entry Callback Context: The context (this) to be used when calling the callback function.
- Is Multiple Selection Enabled?: Specifies if multiple items can be selected at once. When enabled, you can Shift+Click or Control+Click (on a keyboard, which means desktop machines) to select multiple entries.
- Default Entry Margin: When adding entries to the list view, this determines the vertical spacing in between them. By default, there is no margin, meaning entries are directly adjacent to each other.
Notes:
1. When setting up objects to be referenced by property name, make sure those objects are using Class or Public scope, so property names can be created for them in the scene.
2. The list entries are also inside a sub-container, which is automatically created by the list view component.
This following image shows the setup of a ListViewComponent on a Phaser Container, as well as the game objects inside the container.

Setting up the Custom List View Entry Component
When setting up your list view, it needs to know what each list entry will look like, so a custom class must be defined here. Have another look at the image above. It the ListViewComponent properties, the List Entry Class is set to a DemoListViewEntry. This is the custom list view entry class class that we’ll use for this demo. To accomplish this, we’ll explore another User Component to go with the list view component: ListViewEntryComponent.
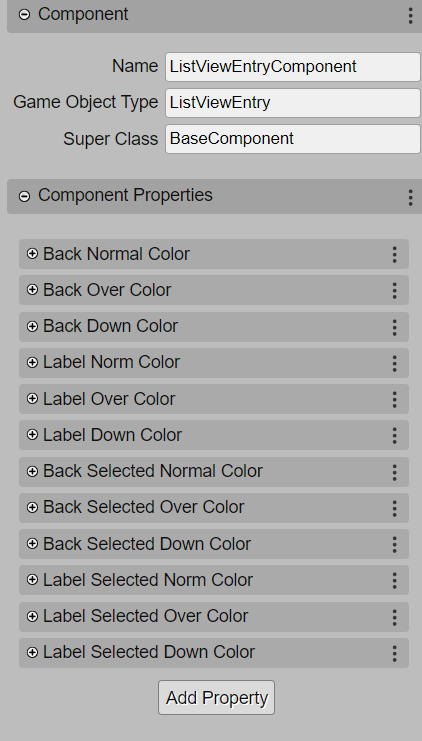
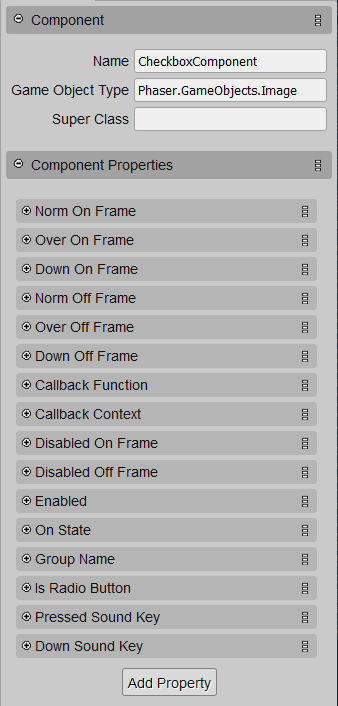
The list view entry component looks like the following:
The Game Object Type is set to ListViewEntry, which is the base class that your custom list view entry class will extend. The ListViewEntry itself extends the Phaser.GameObjects.Container class. When you create your custom list view entry class, it will actually be a Phaser Editor prefab. That prefab will have its Super Class set as ListViewEntry, but more on that later. First, let’s examine this component’s properties.
There are two basic visual elements of a list view entry:
1. Back: the background of the entry. This is a Phaser.GameObjects.Rectangle that is created internally by the list view entry class, so you do not place anything in your prefab scene for this. The list view entry internally creates this button for you. It also serves as the button (a ButtonComponent) of the entry and response to input events.
2. Label: the text of the entry. This can be either Phaser.GameObjects.Text or Phaser.GameObjects.BitmapText, but it must be named txtLabel, and Scope set to Public.
That said, you can see that the properties are all about either the back or the label. You’ll also notice that there are two selected “states” for each element: Selected or not. Finally, there are button states – the same as the button component: Norm, Over, and Down. Each of these would specify a number which represents the RGB color of the entry when it’s selected or not, and corresponding to the button state.
The list entry creates its own button, which handles the state changes for itself and for the label as it responds to your user input.
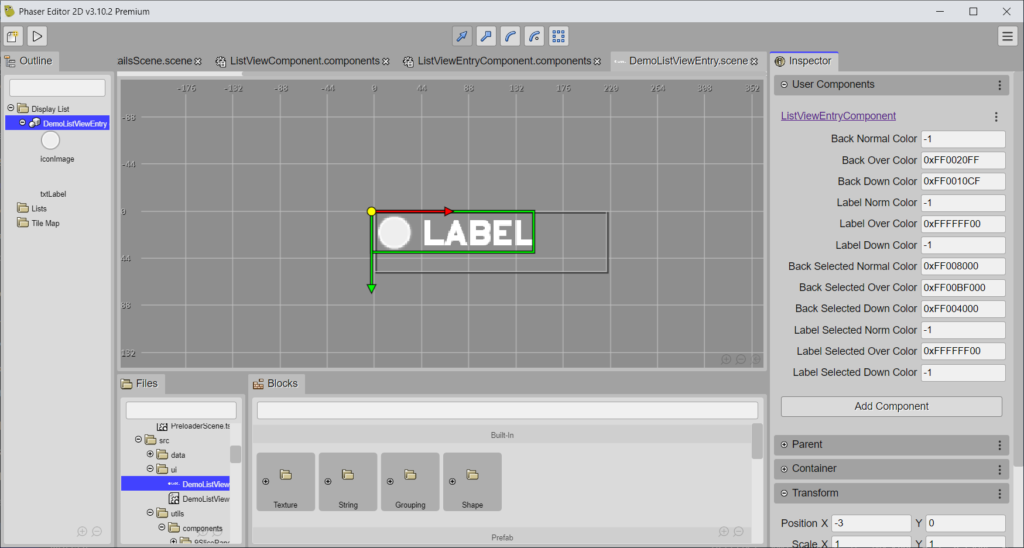
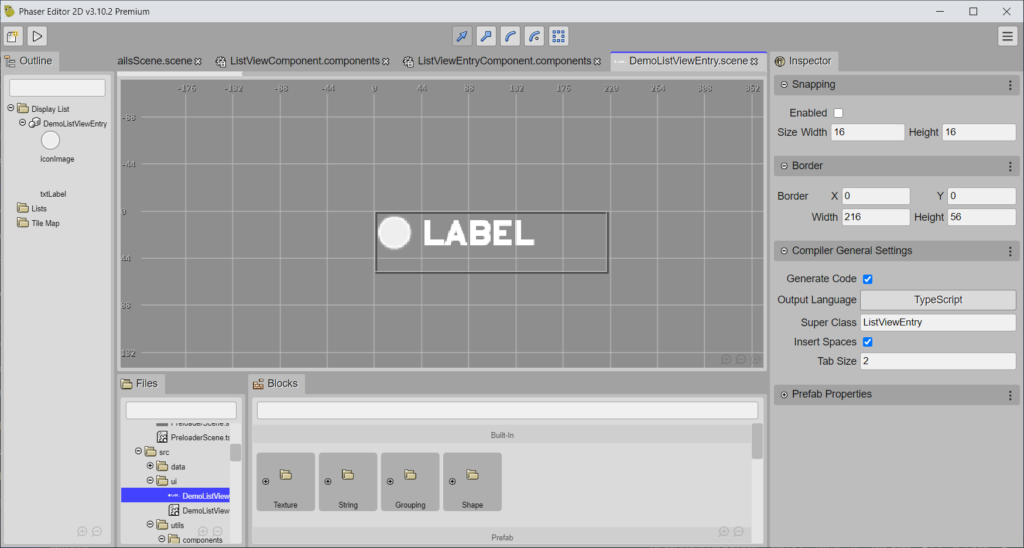
Now, let’s have a look at the custom entry defined for this demo, the DemoListViewEntry.

Notice that the Super Class is set to ListViewEntry, as I mentioned previously. You’ll also notice the “LABEL” graphic, which is a text object named, txtLabel.
You would attach the ListViewEntryComponent to the container of your custom list view prefab entry, as in this following image:
Notice that the various colors for the back and label have also been specified.
Note: If your list has more items in it than it can display, it;ll only create enough list view entry objects that are needed. In other words, say you added 30 items to your list, and it is only tall enough to display, 12 of them, it won’t create 30 entry objects. Instead, it will recycle the 12, reassigning their data as they scroll in and out of view. Pretty cool, huh? 😏
Using the List View
The final section of this article talks about how to use the list view component in your app.
But first, here are the steps to add one to your scene:
- Add a container to your scene.
- Add the
ListViewComponentUser Component to that container. Assign it a variable name. For these steps, let’s uselistViewContainer. By default, the component will have the variable names of the panel and sliders populated. You can use the default names, or change them. - Set a custom class for the List Entry class property. From the demo, you can use
DemoListViewEntry. - Specify a function name for the “List Entry Callback” property. You’ll create this function later in the scene’s source code file.
- Set the “List Entry Callback Context” property to
this. This makes the scope of the callback function the scene itself. - Add an image inside the main container, and assign it a square/rectangular image. This will be the panel (background) of the list view. Set its variable name to match up with the “Panel Name” property specified in the list view component.
- Create another container inside the main container, and add the Slider component it. Check the “Is Horizontal?” box for one slider to make it the horizontal slider. Set its variable name to match up with the “Horizontal Slider Name” property of the list view component.

- Create one more container inside the main one, and add the Slider component to it as well. For this one uncheck its “Is Horizontal?” box to make it the vertical slider. Set its variable name to match up with the “Vertical Slider Name” property of the list view component.
- In the source file of your scene, create a function using the name you specified in the “List Entry Callback” property of the list view component. The function signature looks like this (TypeScript):
function listViewCallback(data: IListViewCallbackData): void {
console.log(data.item);
} - Each time an item is selected in the list view, that function is called. The
dataparameter will describe the item that was clicked:interface IListViewCallbackData {
item: IListViewItem;
index: number;
listViewComponent: ListViewComponent;
} - The
itemproperty will contain the label of the item, as well as any custom data that is assigned to the list item:interface IListViewItem {
label?: string;
data?: unknown;
} - To add an item to your list view, consider this code:
const listView = ListViewComponent.getComponent(this.listViewContainer);
listView.addItem('first label', 12345);listView.addItem('second label', 23456);listView.addItem('third label', { key: 'some key', value: 'some value' } );
The first param is the label of the list item, and the second is the custom data of the item. - After running the app, adding an item to it, and pressing on that item, you should see some output in your console. If you inspect the output, it should find in it the same data that you added with the
addItemmethod.
To see the scroll bars at work, you’ll need to add more items than the list view can display.
Then, you should be able to scroll the list.
I know a lot is presented in this article, and not every aspect of the list view component is covered. My intended audience is not other game developers; it’s those who themselves don’t do the technical part of building games, but are looking for a game programmer to help them with their project. However, some of my articles will include lower-level coding and topics like this one. Nonetheless, for the list view, code is your thing (or you’re curious), feel free to examine the list view demo on GitHub.
That’s it for this article. If you’ve any questions (you probably will if you’re trying the demo code), shoot me a message.
Talk to you later,
– C. out.