Hey guys.
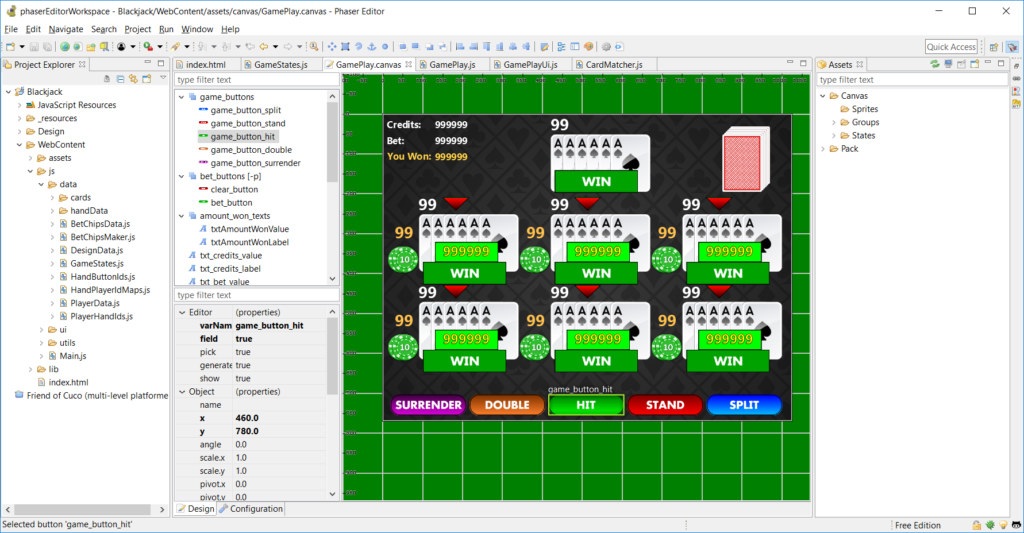
Welcome back to Gameplay Coder. Quite a bit of progress has been made on the HTML5 version of Thunderjack! using Phaser and the Phaser Editor. I’m getting the hang of basic usage of the editor. And it’s great to have a visual editor at your disposal – so you don’t have to place sprites using hard-coded x/y coordinates via trial and error, or reply on some external graphics tool then have to copy/paste those coordinates.
Updates to this game include:
- Being able to place bets.
- Dealing the cards to the players and dealer.
- Updating points for the players.
Hit functionality is currently in the works, as is determining when a player or dealer has a blackjack, and when a player has a Thunderjack.
Use of Fonts
One issue I encountered is with using fonts. In the browser, they don’t appear exactly as the do in the editor. Some features such as stroke, aren’t rendered. So I’ll likely end up using Phaser bitmap fonts instead of fonts, which, on my machine, is a small set of Windows fonts that the editor has access to. Furthermore, there is no guarantee that the fonts used in the project will be installed on the machine of someone playing the game.
There is an online Flash tool (at the time of this post), called Littera. This can be used to create bitmap fonts from fonts installed on your machine. What’s also cool about it is, Phaser supports the format, as shown in this example.
Prototypal Inheritance
While I’m no stranger to OOP (object-oriented programming) and classical inheritance in languages like ActionScript 3, C# or Java, I’m fairly new as to prototypal inheritance in JavaScript, so I’m giving it a try in this project. Hell yeah! 💪🏾
I’m using prototypal inheritance with the data that stores the player hands and the dealer hand. There is a ‘base class’ called HandData, whose function constructor looks like this:
HandData class
HandData = function(s_handId) {
this.cards = [];
this.handId = s_handId;
this.score = 0;
this.hasBlackjack = false;
this.isBust = false;
};
This is basic data that both types of hands, player and dealer, will contain.
However, player hands will need to store additional data, such as the bet amount, and can perform other moves such as split, double, and surrender. Players can also win via Blitz (6-card Charlie in this game). The dealer does not use any of these functions, and thus doesn’t need access to them.
The player hand data, PlayerHandData, will inherit from the HandData, and looks like this:
PlayerHandData class
PlayerHandData = function(s_handId) {
HandData.call(this, s_handId);
this.betValue = 0;
this.hasThunderjack = false;
this.isPush = false;
this.hasBlitz = false;
this.hasDoubled = false;
this.hasSurrendered = false;
};
That call() function is like calling the constructor of the parent class. In this case, it sends the parameters that were sent when it was created onto its parent constructor. Also, the this keyword is supplied first, so that the context in which the parent constructor function is being called is set to the inheriting function constructor.
However, PlayerHandData still needs to have its constructor inherit the methods of the parent prototype. This creates a new object based on the parent prototype:
PlayerHandData.prototype = Object.create(HandData.prototype);
And finally, the constructor of our new PlayerHandData prototype needs to point to PlayerHandData instead of HandData. That can be fixed with this line:PlayerHandData.prototype.constructor = PlayerHandData;
Now when we create data for each the dealer hand, we can write:var dealerHand = new HandData(s_dealerId);
And for each of the six player hands, we can write something like:var somePlayerHand = new PlayerHandData(s_playerId);
The player hand will have all the properties of the dealer hand, plus the extras that are required to support the additional game play available to the players.
So when inheriting one “class” from another (I put “class” in quotes because, JavaScript doesn’t have classes. They can be simulated using prototypes.), it’s basically three steps:
1). Within the inheriting function constructor, call the parent constructor function using the call(). Be sure to set this as the first parameter, succeeded by any function constructor parameters.
2). Create a copy of the parent function’s prototype, and assign it to the inheriting constructor function’s prototype.
3). Assign the constructor of the inheriting prototype to the inheriting constructor function itself.
This can be a little confusing, but typing this out can help reinforce learning (though writing it out is better, studies have shown, but I digress (:
But doing is the best way to learn, in my opinion, of course. So, I’ll definitely take more opportunities to apply this so it becomes easier.
Whew!
Well!… Lemme get a sippa water…
* Ahhhhh! *
Moving on, here is a short video of what I have so far. It’s what was mentioned in the updates mentioned near the start of this article.
It’s not much, but under the hood, a lot has been accomplished, and with most of the lower-level code now out of the way, I can start getting into the fun stuff!
Thanks for stick with me guys, and stay tuned for more.
– C. out.