Hello again!
We have more updates available for the HTML5 version of Thunderjack! using Phaser.
This time, we’re covering what happens when one or more players or the dealer gets a Blackjack.
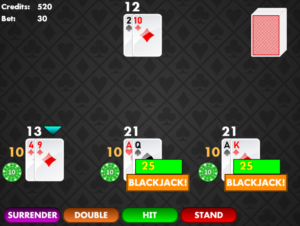
As you may be aware, when a player gets a Blackjack on the opening hand, they are immediately paid, and do not play against the dealer. When the game first starts players who do have Blackjack will have their turns skipped, and the game starts with the first non-Blackjack player. If all players get a Blackjack, then the game ends.
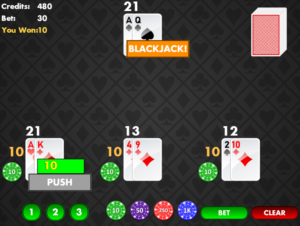
If the dealer gets a Blackjack, then the game ends immediately. If any players also have a Blackjack, their result is a Push (the player gets their original bet back). All non-Blackjack players lose their bets.
Let’s get started on the logic for this might look like.
After all the cards are dealt, here is the basic rundown of the logic:
- Calculate the scores of all players and dealer
- Determine which hands, if any, have Blackjacks
- If the dealer has a blackjack:
- For each player that has a Blackjack, result is a push
- End game
- If the dealer does not have a Blackjack:
- For each player that has a Blackjack, is paid immediately, and does not play against the dealer
- Game starts with the first non-Blackjack player taking their turn.
We’ll tackle those one at a time.
1) Calculate the scores of all players and dealer
Every time one or more player’s or dealer’s hands change cards, we need to calculate how many points they have. As I hinted in this post, we have a Thunderjack.HandData class
Thunderjack.HandData = function(handId) {
this.cardsData = [];
this.handId = handId;
this.score = 0;
this.hasBlackjack = false;
};
We’re interested in the cardsData and score properties. The dealer will use this class to store data.
For the player, we need additional data that is exclusive on to the player. The player’s hand class looks like:
Thunderjack.PlayerHandData = function(handId) {
Thunderjack.HandData.call(this, handId);
this.isPush = false;
};
Because PlayerHandData inherits from HandData, it here we’re interested in the isPush property. The dealer can never push, which is why this property is nor defined in HandData.
We got into dealing the cards in this post. After the cards are dealt to a player, their cardsData property will contain the array of Thunderjack.CardData objects. The class looks like:
CardData
Thunderjack.CardData = function(cardValue, cardSuit, deckIndex) {
this.value = cardValue;
this.suit = cardSuit;
this.deckIndex = deckIndex;
this.id = this.value + "_" + this.suit + "_" + this.deckIndex;
};
We also talked Thunderjack.CardValues and the numeric values for each card:
CardPoints
Thunderjack.CardPoints = { };
Thunderjack.CardPoints[Thunderjack.CardValues.TWO] = 2;
Thunderjack.CardPoints[Thunderjack.CardValues.THREE] = 3;
Thunderjack.CardPoints[Thunderjack.CardValues.FOUR] = 4;
Thunderjack.CardPoints[Thunderjack.CardValues.FIVE] = 5;
Thunderjack.CardPoints[Thunderjack.CardValues.SIX] = 6;
Thunderjack.CardPoints[Thunderjack.CardValues.SEVEN] = 7;
Thunderjack.CardPoints[Thunderjack.CardValues.EIGHT] = 8;
Thunderjack.CardPoints[Thunderjack.CardValues.NINE] = 9;
Thunderjack.CardPoints[Thunderjack.CardValues.TEN] = 10;
Thunderjack.CardPoints[Thunderjack.CardValues.JACK] = 10;
Thunderjack.CardPoints[Thunderjack.CardValues.QUEEN] = 10;
Thunderjack.CardPoints[Thunderjack.CardValues.KING] = 10;
Thunderjack.CardPoints[Thunderjack.CardValues.ACE] = 1;
Now let’s wrote some code that figures out the players’ hand scores based on their cards. For the most part, it’s just adding up the values, but things are a little tricky with the ace, since it can be one or eleven.
CalcScore
Thunderjack.CalcScore.ACE_POINTS_REMAINING = 10;
Thunderjack.CalcScore.Eval = function (cardsData) {
var points = 0; var containsAnAce = false;
for (var index = 0; index < cardsData.length; index++) {
var cardData = cardsData[index];
cardPoints = Thunderjack.CardPoints[cardData.value];
if (cardData .value === Thunderjack.CardValues.ACE) {
containsAnAce = true;
}
points += cardPoints;
}
if (containsAnAce) {
var proposedValue = points + Thunderjack.CalcScore.ACE_POINTS_REMAINING;
if (proposedValue <= Thunderjack.DesignData.BLACKJACK_POINTS) {
points = proposedValue;
}
}
return(points);
};
We’d call the Thunderjack.CalcScore.Eval function and send it the cardsData property of the hand we’re interested in.
We get the points of an individual card based on its value, then look it up in the Thunderjack.CardPoints object. For aces, we always add 1 point (for now), and we note that we’ve encountered at least one ace with the containsAnAce boolean.
If the hand contains an ace, we know that we can add the remaining 10 points of the high value of the ace to the points, as long as the results doesn’t exceed 21 (Thunderjack.DesignData.BLACKJACK_POINTS).
We eventually stored the returned result in the player’s hand. After all the cards have been dealt, we have these functions:
updateScores
function updateScores() {
for each player in the game {
player.handData.score = Thunderjack.CalcScore.Eval(player.handData.cardsData);
}
dealer.handData.score = Thunderjack.CalcScore.Eval(dealer.handData.cardsData);
}
Now the have the scores of all the players and dealer, we can evaluate their opening hands.
2) Determine which hands, if any, have Blackjacks. Here’s a quick pseudocode of the logic.
Here’s the break down:
if hasBlackjack(dealer) {
handleDealerBlackjack();
endRound();
} else {
checkIfPlayersHaveBlackjacks();
setFirstTurnPlayer();
}
Let’s start with determining if has a hand has a blackjack.
hasBlackjack
function hasBlackjack(player) {
return (player.handData.score === Thunderjack.DesignData.BLACKJACK_POINTS);
}
As long as hasBlackjack is called after the scores have been update, the results will be accurate.
3) If the dealer has a blackjack:
3a) For each player that has a Blackjack, result is a push
3b) End game
We have a function specific to when the dealer has a Blackjack:
handleDealerBlackjack
function handleDealerBlackjack() {
for each player in the game {
if hasBlackjack(player) {
player.handData.isPush = true;
}
}
endRound();
}
Note that when the player has a Blackjack, we did not set the hasBlackjack property to true. Th is because the results is a push, even though the player got a Blackjack on their opening hand, they’re not being paid a Blackjack.
4 If the dealer does not have a Blackjack:
4a) For each player that has a Blackjack, is paid immediately, and does not play against the dealer
4b) Game starts with the first non-Blackjack player taking their turn
However, if the dealer does not have a Blackjack, we have code that handles below:
checkIfPlayersHaveBlackjacks
function checkIfPlayersHaveBlackjacks() {
var bjHands = []
for each player in the game {
if hasBlackjack(player) {
player.handData.hasBlackjack = true
add player to bjHands array
}
}
return bjHands
}
setFirstTurnPlayer
function setFirstTurnPlayer() {
var turnPlayerIndex = getNextTurnPlayerIndex(0);
if (turnPlayerIndex !== -1) {
setTurnPlayer(turnPlayerIndex);
} else {
endRound();
}
}
We’ve a some new function with setFirstTurnPlayer. There is a specific order in which the players take their turns. I’ve defined it as:
- Right player
- Middle player
- Left player
- Dealer
These are stored in an array called turnPlayerIds, and it will store the values we defined in Thunderjack.PlayerHandIds. These IDs were introduced in this article.
Thunderjack.PlayerHandIds.LOWER_RIGHT = "lowerRight";
Thunderjack.PlayerHandIds.LOWER_MIDDLE = "lowerMiddle";
Thunderjack.PlayerHandIds.LOWER_LEFT = "lowerLeft";
Thunderjack.PlayerHandIds.UPPER_RIGHT = "upperRight";
Thunderjack.PlayerHandIds.UPPER_MIDDLE = "upperMiddle";
Thunderjack.PlayerHandIds.UPPER_LEFT = "upperLeft";
So, assuming that all three player hands are active, turnPlayerIds would look like:
turnPlayerIds
turnPlayerIds = [
Thunderjack.PlayerHandIds.LOWER_RIGHT,
Thunderjack.PlayerHandIds.LOWER_MIDDLE,
Thunderjack.PlayerHandIds.LOWER_LEFT,
Thunderjack.PlayerHandIds.DEALER
];
(The “upper” hands are used for splitting, which we’ll go over in a later article.)
The first turn player will be the one who is eligible to play against the dealer. This is the player who did not get a Blackjack on their opening hand.
getNextTurnPlayerIndex
function getNextTurnPlayerIndex(startTurnPlayerIndex) {
var index = startTurnPlayerIndex;
while (index < turnPlayerIds.length) {
var playerId = turnPlayerIds[index];
var handData = playerHandsData[playerId];
if (isPlayingVsDealer(handData)) {
return(index);
}
index++;
}
return(-1);
}
The playerHandsData variable is an object that can store the player hands, indexed by their player IDs.
The isPlayingVsDealer function is what we can use to determine if a player will play vs the dealer. It looks like:
isPlayingVsDealer
function isPlayingVsDealer(handData) {
return(!
(playerHandData.hasBlackjack ||
playerHandData.isPush));
};
If a player does not have a Blackjack or a push, they will play against the dealer. If there is no player to play against the dealer (getNextTurnPlayerIndex would return -1), then the game would end.
That’s it for this post. We covered quite a bit in these few steps, but most of the opening hand logic is done. In the next article, we’ll add my special feature to this game – winning a hand via Thunderjack! Stay tuned, and take care.
– C. out.