Welcome back again!
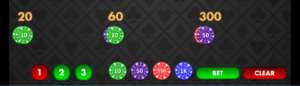
Now that betting and dealing cards is in place, we cover all five moves that the player can perform: hit, stand, double, split, and surrender. We’ll be able to activate these moves by using those five colorful buttons you’ve seen at the bottom.
Starting with this article, the next few will cover adding all five of these moves that the player can perform: hit, stand, double, split, and surrender. This particular article will cover hitting.
- Hit
- Stand
- Double
- Split
- Surrender
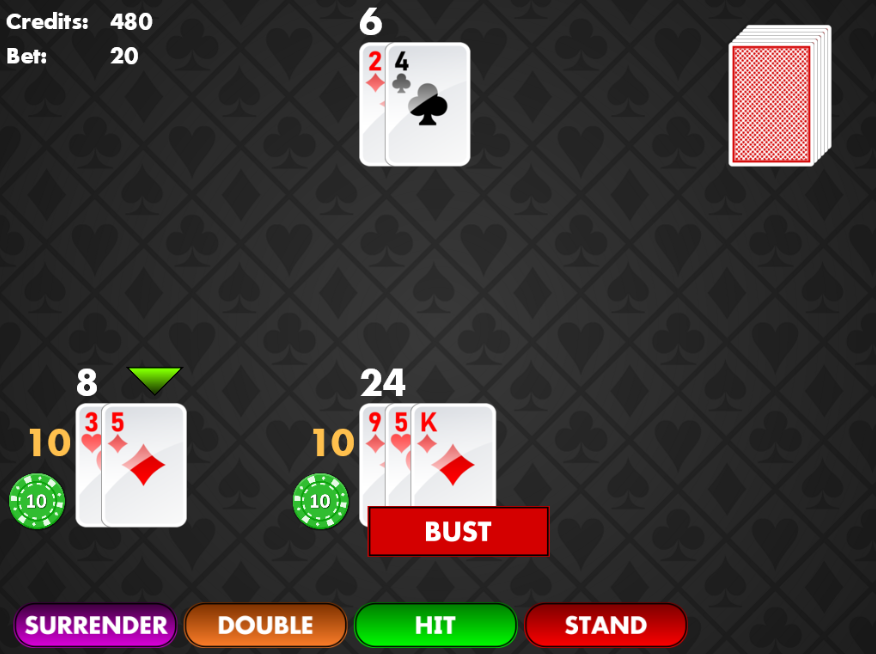
Hitting is the same in Thunderjack! as it is in Blackjack. The object of the game is not to get 21 points; not to get closest to 21 without going over; but to beat the dealer. If you want to bolster your score, you can take a hit. You will be dealt another card, and your score will be updated. If you did not win the hand on the opening deal of the first two cards, or you already don’t have a high score, you can take a hit to get your score closer to 21 points.
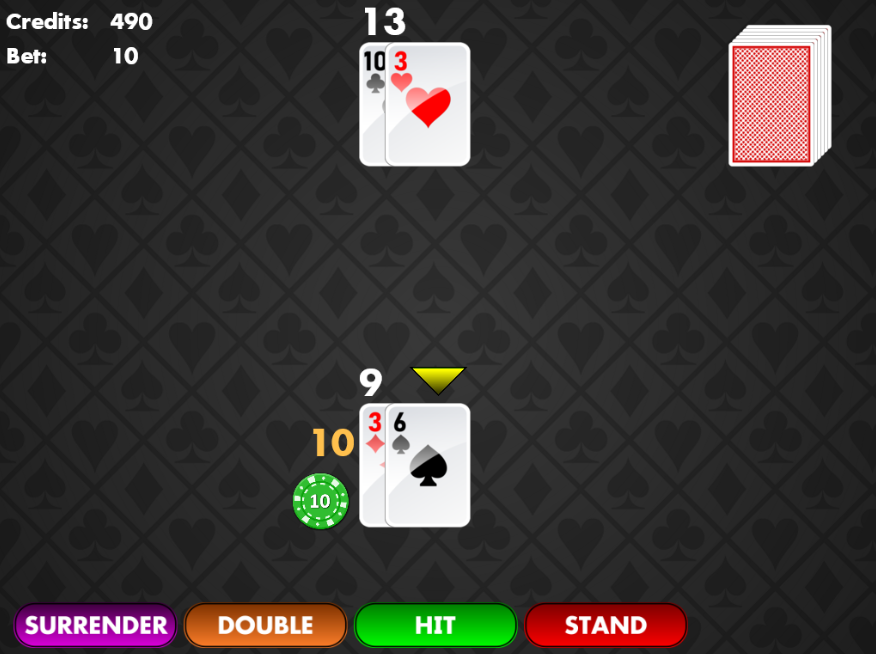
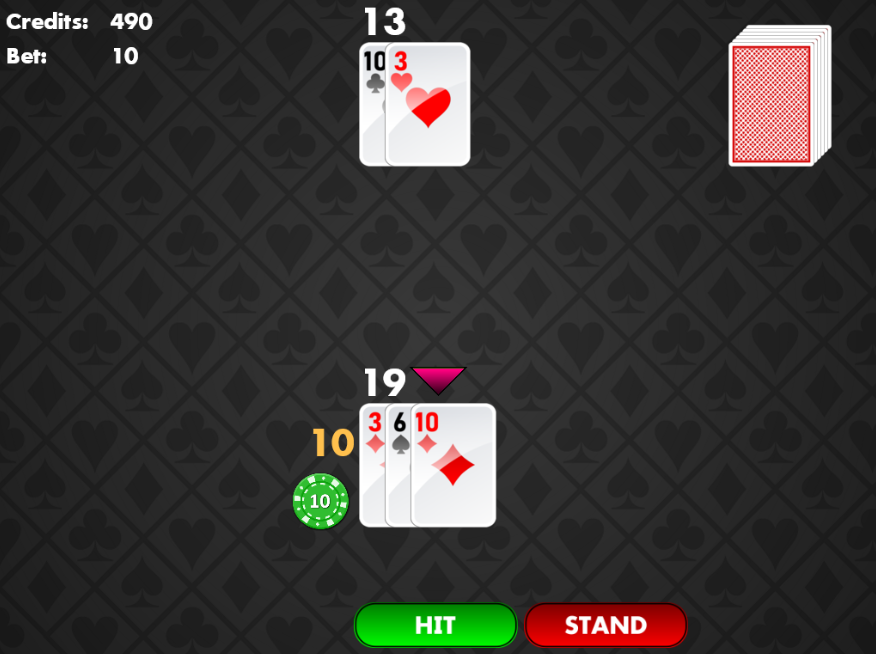
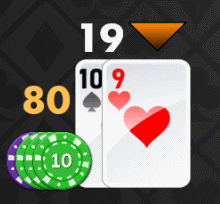
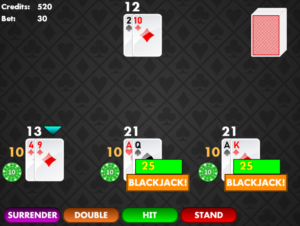
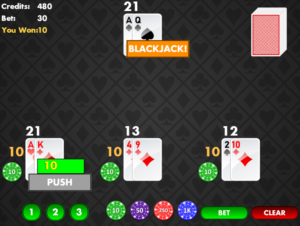
Here, you have nine points. It is safe to take a hit. You were dealt a 10, giving you 19 points. A fairly strong hand! ✔
This comes at a risk, because if your score goes over 21 points, you bust, losing the hand.
You’ve got 14 points here. Taking a hit is a bit risky… Dammit! You drew a king, giving you 24 points and busting! 😒
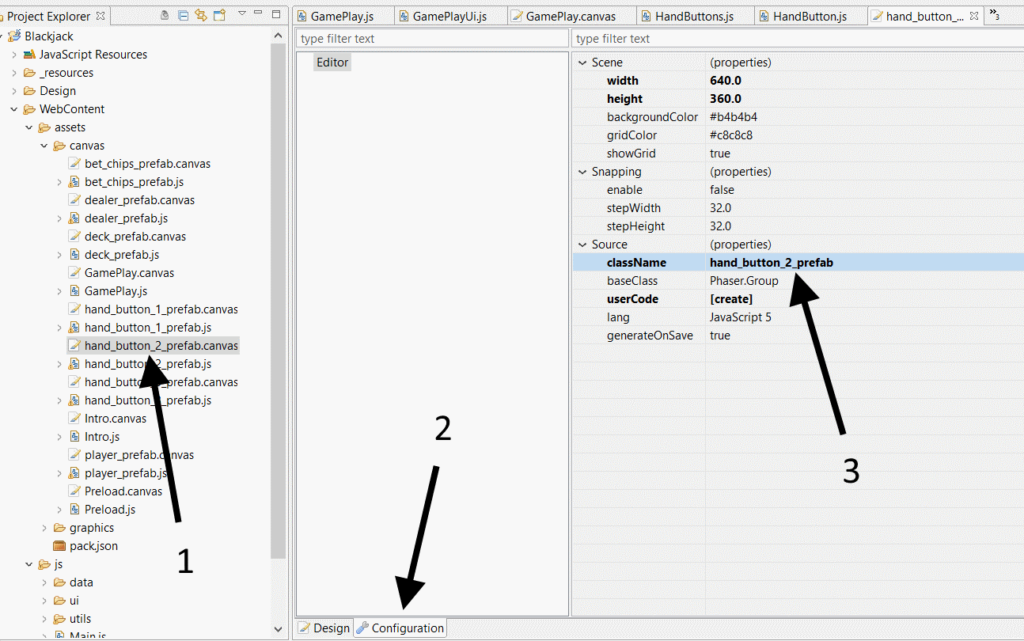
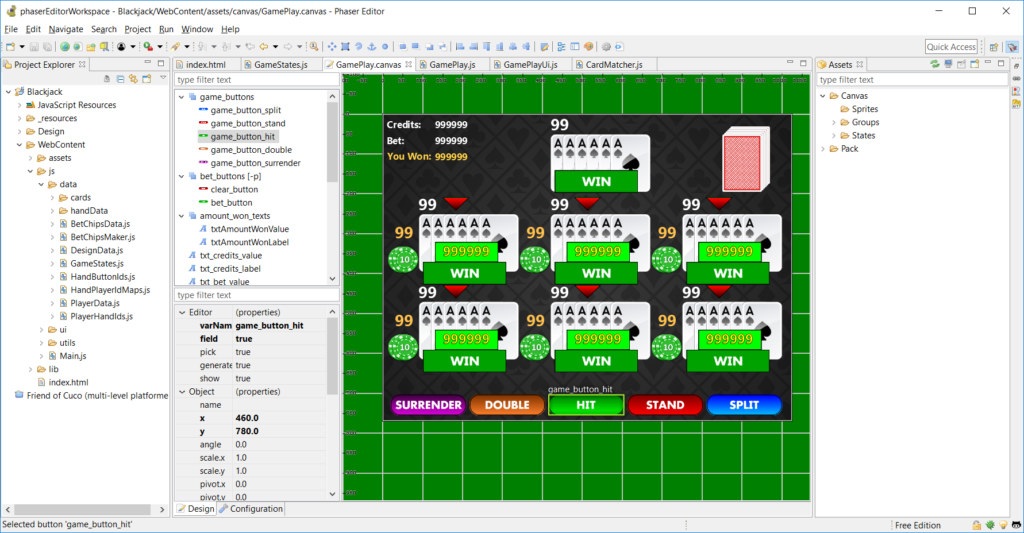
If you’re new to this series of the blog of building this Thunderjack! game, we’re using Phaser Editor, an IDE for HTML5 games creation using Phaser to build the game layout and user interface.
First, create a button that will allow the player to hit when pressed. Using the Editor:
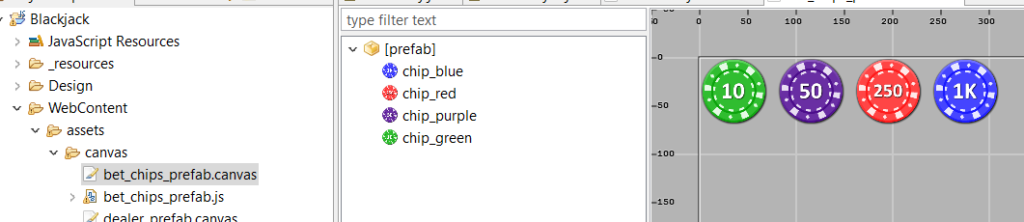
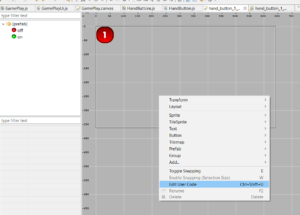
- Right-click on the main game canvas, then select Add, then Button.
- From the Add Sprite dialog, select the image you want to use as the main button sprite, then press OK.
- This will add a button to your canvas. You can drag it to position it where you want.
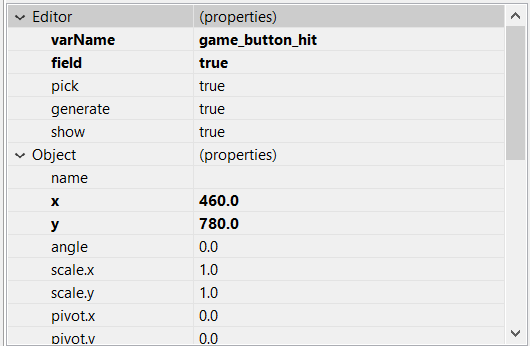
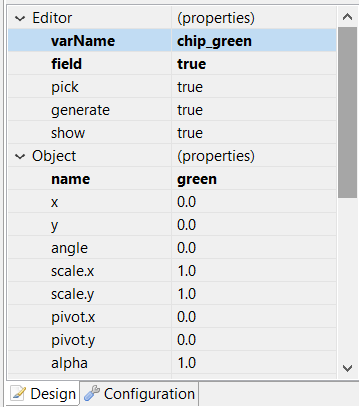
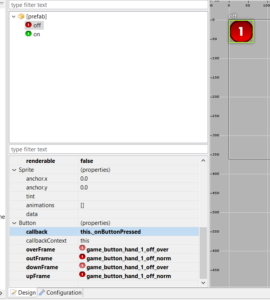
- In the button’s properties, set the field property to true. This will create a reference to the button in the code that the canvas compiler generates, allowing you to reference it as well (which we’ll do later).
- Set a varName for the button. I decided to use the game_button_hit.
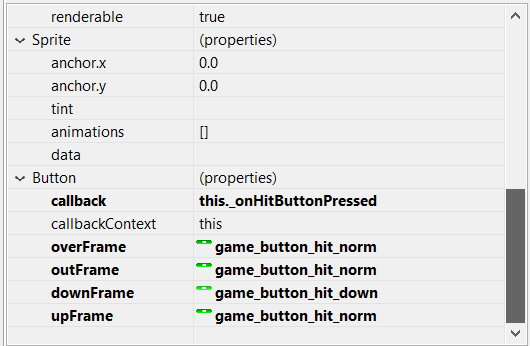
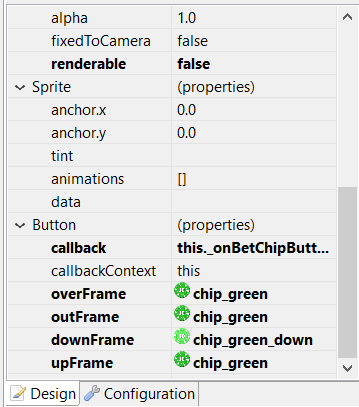
- Set the callback to this._onHitButtonPressed, and set the callbackContext to this.
- Set the four “Frame” properties to the appropriate sprite images, so that the button appears responsive when the it is moused over, pressed, and released.
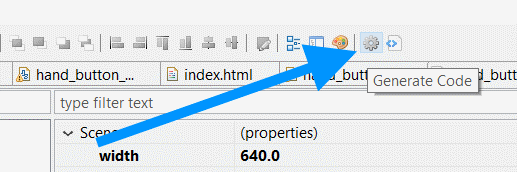
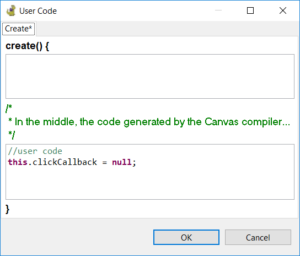
When the canvas is saved, it’ll add the code that creates and positions the button, as well as specify the callback function onHitButtonPressed. That function:
onHitButtonPressed
GamePlay.prototype._onHitButtonPressed = function() {
this._beginTurnPlayerHit();
};
When the hit button is pressed, it calls another function, beginTurnPlayerHit. Well, why didn’t we just put the code that implements the hit functionality here? Because, we’ll be using this functionality for both, the players, and the dealer. We’ll cover this in a later article.
beginTurnPlayerHit
GamePlay.prototype._beginTurnPlayerHit = function() {
//get the playerData of the current turn player. we'll be using this as a paramater to the other functions
var turnPlayer = this._getTurnPlayer();
this._dealCardToPlayer(turnPlayer);
this.updateScores();
if (this.didPlayerBust(turnPlayer)) {
this._beginPlayerBust(turnPlayer);
this._setNextTurnPlayer();
}
};
What this code does is:
- deals a card to the current turn player
- updates the points of the players points to include the value of the new card dealt
- if the player has busted
- updates player status that they have busted
- sets the next player’s turn
Some of these functions have already been introduced:
dealCardToPlayer– This function is the meat of the hit move. This deals another card to the turn player from the deck.updateScores– After the player has received the new card, the scores need to be updated.
The new functions introduced here are:
didPlayerBust
GamePlay.prototype._didPlayerBust(player) {
return(player.handData.score > Thunderjack.DesignData.BLACKJACK_POINTS);
};
This function will return true if the player’s score went over 21.
beginPlayerBust
GamePlay.prototype._beginPlayerBust(player) {
player.isBust = true;
};
This function will set the isBust property on the Thunderjack.HandData class to true. This property is used when determining if this player plays against the dealer.
setNextTurnPlayer
GamePlay.prototype._setNextTurnPlayer = function() {
var i_nextTurnPlayerIndex = this._getNextTurnPlayerIndex(this._turnPlayerIndex + 1);
if (!this._setTurnPlayer(i_nextTurnPlayerIndex)) {
this._endRound();
}
};
This function sets the turn to the next available player. The getNextTurnPlayerIndex has already been introduced, and it will return the index of the next available player, or -1 if all the players (including the dealer) have already played their turn.
The setTurnPlayer function was hinted at when we wrote some pseudo code for the setFirstTurnPlayer function. Here is the implementation for it:
setTurnPlayer
GamePlay.prototype._setTurnPlayer = function(i_turnPlayerIndex) {
this._turnPlayerIndex = i_turnPlayerIndex;
var s_playerId = this._getTurnPlayerId();
if (!s_playerId) {
//no turn player to set
return(false);
}
if (this._isDealerId(s_playerId)) {
this._beginDealerTurn();
} else {
this._beginPlayerTurn(s_playerId);
}
return(true);
};
This function first gets the player ID of the player to whom we’re setting the turn. Then we want to attempt to set the turn to that player.
Turn Player Setup
When calling setTurnPlayer, we pass in the turn player index (not the ID) of the current turn player. We discussed turnPlayerIds in an earlier article. This is an array of all the player IDs, in the order in which they will take their turns. The turn player index is the array index of the current turn player within that array.
If we’ve placed bets on all three hands, for example, we’d set up the the turnPlayerIds array to look like this:
turnPlayerIds = [
Thunderjack.PlayerHandIds.LOWER_RIGHT,
Thunderjack.PlayerHandIds.LOWER_MIDDLE,
Thunderjack.PlayerHandIds.LOWER_LEFT,
Thunderjack.PlayerHandIds.DEALER
];
There is another variable we need to track, let’s call it this._turnPlayerIndex, and it’s initialized to ‘0’. When setNextTurnPlayer is called, it will get the next index value by adding 1 onto the current turnPlayerIndex value, and passes this value into setTurnPlayer. It’s this setTurnPlayer function that actually updates the this._turnPlayerIndex variable.
If the player ID represents the dealer, we’ll resume play for the dealer’s turn (which is controlled by the game code AI – we’ll get into this in a later article). If the player ID represents a player, play resumes with that player to make a move (hit, stand, etc.).
We’ll also get into resuming play on the player’s turn in the later article as well. This will detail which move buttons to show, depending on the player’s hand.
One more note about that this function is that it returns true if the turn was successfully set, and false if the turn could not be set. This return value is used by the setNextTurnPlayer function. If setNextTurnPlayer was unable to set the next turn player, it ends the game.
(If this._turnPlayerIndex has been incremented, such that it is out of the upper range of the array limit of this._turnPlayerIds, then setTurnPlayer will return false.)
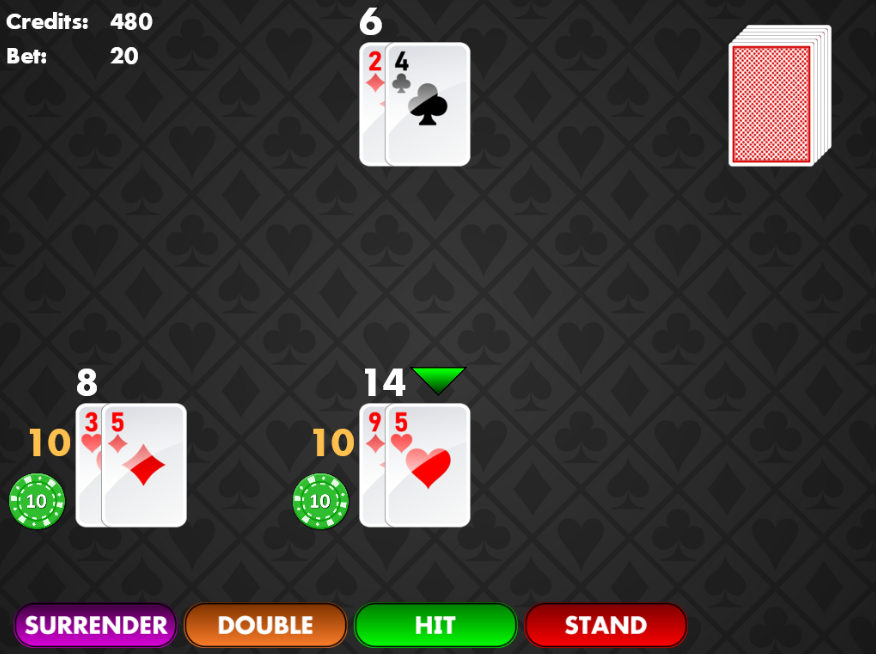
This video shows three players demonstrating the hit functionality. Players that bust will not play against the dealer.
That’s it for the hit move. We’ve also covered some very important functionality with setting player turns, as other moves will use these functions as well.
Next, we’ll cover ability to stand. Thanks for reading, and take care.
– C. out.