Hey guys,
As I mentioned earlier, I recently completed the Android Basics Nanodegree program offered by Udacity. During the course, I decided to create a side project, completely independent of the course material. The project not only uses some of the concepts from the course, but also expands on concepts beyond the scope of the course. This is where the real fun is, because these are uncharted waters that present unique challenges.
This project I’m working on – besides Brickout, which is an HTML5 game using Phaser – is a called Thunderjack. It’s Blackjack, but with my own spins on it, mostly just some over-the-top theatrics, and playing around with some of the rules. (:
The awesome Thunderjack!
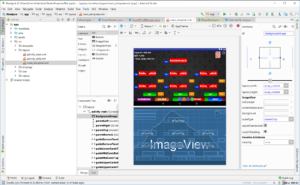
I’ve been working on this for a few months now, reinforcing my knowledge of Android Studio, Java, and Android development. One caveat I’ve found is, Android Studio is not the most ideal IDE for building an Android game, at least not one that fits well into your typical layout schemes such as Linear, Relative, or Constraint. For the record though, I went with the Constraint layout, mainly because of it’s guides functionality, which can use percentages of the screen, which makes designing a responsive app much easier.
One problem I ran into was trying to fit all the blackjack elements on the display. They include:
1). Three lower player hands
2). Three upper player hands. Each hand can split, so you can play up to six hands at a time
3). Positioning the cards so they cascade atop each other, but still able to see what the cards are
3). Betting chips
4). Dealer’s hand
5). Results (bust, win, etc.)
6). Text for displaying credits, and score of each hand
7). Action buttons (hit, stand, etc)
8). Turn indicator arrows (whose turn it currently is)
As you see imagine, the underlying constraint layout is quite massive! And it’s Landscape orientation only; ain-no way in the hell all this was gonna fit on a Portrait orientation, and still be easy to see, especially on phones.
A peculiar issue I faced was a performance issue that took me a while to track down. It was due to rendering of TextView objects inside the TextView, probably because of all the re-calculating that goes on under the hood. This presented a big problem, because it meant that I would have to scrap the entire Constraint layout! But the constraints allow me to establish that responsiveness across various device sizes! Sigh… shit. Time to get creative…
I didn’t scrap the Constraint layout. Not exactly. What I did was:
1). Start again with a blank constraint layout.
2). Examined each visual element (text, button, image, etc), and cloned it
3). Placed the clone element on the blank layout in the same position of the original element
4). Deleted the constraint layout
5). The blank layout becomes the official layout that is shown.
While this created a lot more work, it also allowed me to re-created the layout with all the responsiveness, but without all performance hit of the constraints. I believe I can get away with this, because of its static nature. Other than the cards, which all move to predetermined positions on the layout, there aren’t any dynamic elements on here. In other words, nothing needs resizing or repositioning.
Another challenge is use of sound effects.
The Android Basics course does talk about use of the MediaPlayer.
As you know, games often play multiple sounds at once, and it seems that MediaPlayer can only play one sound at a time.
So, I found a class called SoundPool class that allows you to load up several sounds, and is designed for smaller sounds. This seemed to be exactly what I was looking for, until I found that it has no notification callback support for when a sound has finished playing, which is also a functionality I need. MediaPlayer however, does have this.
So, the approach I’m taking is a hybrid one. Basically, I’m using SoundPool for all the sounds I can play and forget about, while the MediaPlayer can play those sounds where I need to be notified when they complete, so I can take appropriate actions.
However, SoundPool doesn’t come without its caveats either. You need to specify a max number of sounds it can play at once by loading them into the SoundPool, and if you need to play a sound that isn’t loaded, one of the other sounds must get discarded. I’m currently working on a way around this, because my first implementation introduces a bit of lag when loading some sounds. But, I’m confident I’ll have an unorthodox solution for this. 😉
That’s it for now. I’ll keep you guys updated on the progress of this one. I should have it done and into the Google Play Store later this year.
Thanks!
– C. out.