Well, if you’ve read the entire series, congrats! You’ve reached the final poker hand we’re covering, the royal flush! ⭐
A royal flush is a specialized version of the straight flush, so let’s quickly go over the straight flush first.
A straight flush is a combination of a straight and a flush. A straight is where the cards are in sequential order by value, and there are least two different suits among the cards. And a flush is where all cards in the hand have the same suit, and are not in sequential order by value.
So then, a straight flush is a hand where the cards are in order by rank, and they all have the same suit.
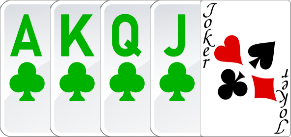
Now, back to the royal flush. It’s a special type of straight flush where the highest card is an ace. The image featured at the top of this article is a royal flush.
Before continuing, you can review the poker hands that have already been covered by following any of the links below:
- Pair (jacks or higher only)
- Two pair
- Three of a kind
- Straight
- Flush
- Full house
- Four of a kind
- Royal flush (you are here)
Setup
If you’ve been following the series, you’ve probably got this part burned into your memory by now, haha! Of course, they are briefly discussed here, but you check out this link . Otherwise, if you’d like to skip ahead, check here.
Card Values
CardValues = {
two: 2,
three: 3,
four: 4,
five: 5,
six: 6,
seven: 7,
eight: 8,
nine: 9,
ten: 10,
jack: 11,
queen: 12,
king: 13,
ace: 14,
wild: 100
};
Card Suits
CardSuits = {
hearts: 1,
diamonds: 2
clubs: 3,
spades: 4
};
Card
Card = function(value, suit) {
this.value = value;
this.suit = suit;
};
Hand
And a hand is an array of Card objects:
var hand = [
new Card([card value 1], [card suit 1]),
new Card([card value 2], [card suit 2]),
...
new Card([card value 5], [card suit 5])
];
Writing The Code To Identify A Straight Flush
We’ll start with writing code for a straight flush, because it’s a easier than the royal flush. The pseudocode for matching a straight flush looks like:
Straight Flush
StraightFlush = FUNCTION(hand) {
SORT the hand by descending card value and store in a variable called sortedHand
IF AreCardsStraight(sortedHand) AND AreCardsFlush(sortedHand)
//we have a straight flush!
RETURN TRUE
//no straight flush in this hand
RETURN FALSE
}
Most of the code has already been written, thanks to the CardMatchUtils file that contains three functions:
If you’re new to the series, we previously defined a “utilities” file, named CardMatchUtils.js. This file is shared by all the poker hand matching functions, because it contains a several functions that they all use, and sorting the cards by their descending value makes performing the card-matching functions much easier.
So after sorting the cards in the hand, you want to check if the cards are both a straight and a flush. If so, the hand is a certifiable straight flush. Super easy 😎
Royal Flush
As I mentioned before, a royal flush is a special version of the straight flush, where the ace is the high card.
The royal flush would be a simple modification of adding a check to see if the first card of the sorted hand is an ace, and if so, you’d have a royal flush. However, we’re using wild cards, and they will throw a 🐒 🔧 into that plan.
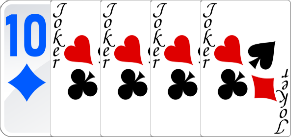
First, let’s consider this hand:
Once you’ve successfully determined that the hand is a straight flush, check the first card. As long as it’s an Ace, you’re good to go.
Because wild cards are already handled in both CardMatchUtils.AreCardsStraight AND CardMatchUtils.AreCardsFlush, you don’t need to do anything specific for wild cards here.
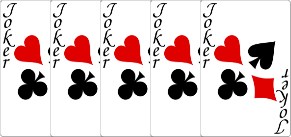
However, what if you had a straight flush where the high card is not an ace, and wilds are present instead? Consider these hands:
All of these hands are royal flushes because of the wild cards!
If you look at what’s going on, for each wild card in the hand, the high card is the value of the ace, minus the number of wild cards in the hand. For example, if there is one wild, the high card (the first card in the hand) must be ace – 1 = king. You can use the numeric values defined in CardValues to do the math. If there are, say three wilds, the high card must be ace – 3 = jack.
However, for the last hand with five wilds, this won’t work. If you took ace – 5, we’d have 9. And the high card is a wild, and CardValues.nine != CardValues.wild.
Back when you setup CardValues, you gave CardValues.wild an arbitrary, super-high numeric value (in this case, 100). So when checking that high card, you’ll want to use a greater-than-or-equal-to comparison, instead of equal-to.
So, the royal flush pseudocode looks like this:
RoyalFlush
RoyalFlush = FUNCTION(hand) {
SORT the hand by descending card value and store in a variable called sortedHand
IF NOT AreCardsStraight(sortedHand) OR NOT AreCardsFlush(sortedHand)
//no royal flush in this hand - must be both straight and flush to be considered
RETURN FALSE
get number of wilds in the hand and store in a variable called numWilds
get the max card value by subtracting numWilds from the ace value (CardValues.ace) and store in a variable called maxCardValue
get the first card in the sorted hand (array)
IF the value of this card is GREATER THAN OR EQUAL TO maxCardValue
//this hand is a royal flush
RETURN TRUE
//no royal flush in this hand
RETURN FALSE
}
Build Your Own Hand
You can use the controls below to create your own hand to see if it is a royal flush or a straight flush. It will also recognize previous poker hands we’ve covered up to this point. Have fun playing around with it!
If you have any questions about recognizing a royal flush, or the above interaction, please let me know at cartrell@gameplaycoder.com.
That’s all for this article, and also for the poker hands series. Congrats for getting through all of them! ⭐⭐ You should now have a solid idea on how to write code to identify poker hands in a five-card hand.
Thanks, and stay tuned for more articles!
– C. out.