Hey guys,
The source code for one of the earlier games I created, Brickout, is now available on GitHub here. If you’re interested in looking at games under the hood, have a look!
This game is the first completed game using HTML5 + Phaser. To build the level, I used Tiled. I found level graphics on OpenGameArt from Matriax.
The bomb explosion animation was also on OpenGameArt, by Jetrel.
Meanwhile, I’m working on some new 2D games, made in either Phaser or Unity, so there’s more to come!
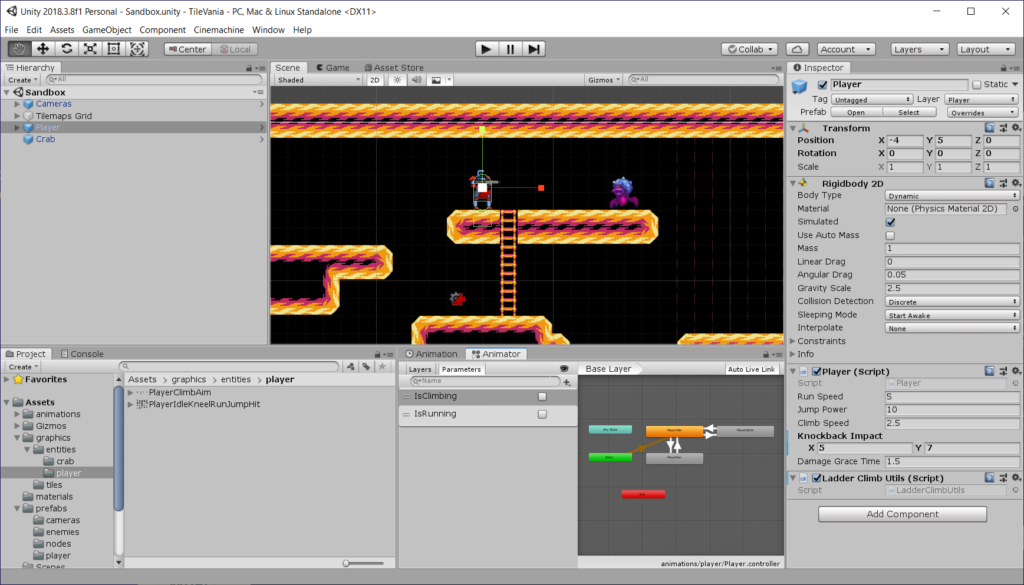
Like this:
The image above is a screenshot for a Unity game I’m currently working on. This is from the course on Udemy: Complete C# Unity Developer 2D: Learn to Code Making Games.
It’s the last project in the course (I’m almost done! YEAH! 💪🏿) , and it’s a tile-based, 2D, side-scrolling platformer, one of my favorite game genres, and I can’t wait to use all the skills I’ve learned in this course (and outside of it), to really go beyond the course material, and finish it! Though it’s gonna take me a while (AS IT SHOULD), because I have a lot planned for this game.
If I may digress for a moment: Speaking of finishing things, if you’re like me, and you find it challenging to sometimes finish your side projects, watch the following video.
It’s from John Sonmez, founder of Bulldog Mindset, a company that helps people, particularly software developers, become better, stronger versions of themselves and get more out of life by improving their soft skills, mindset, philosophy, wealth, investing, and relationships. He also wrote a book called Soft Skills. It’s a great read; I invite you to give this book a read.
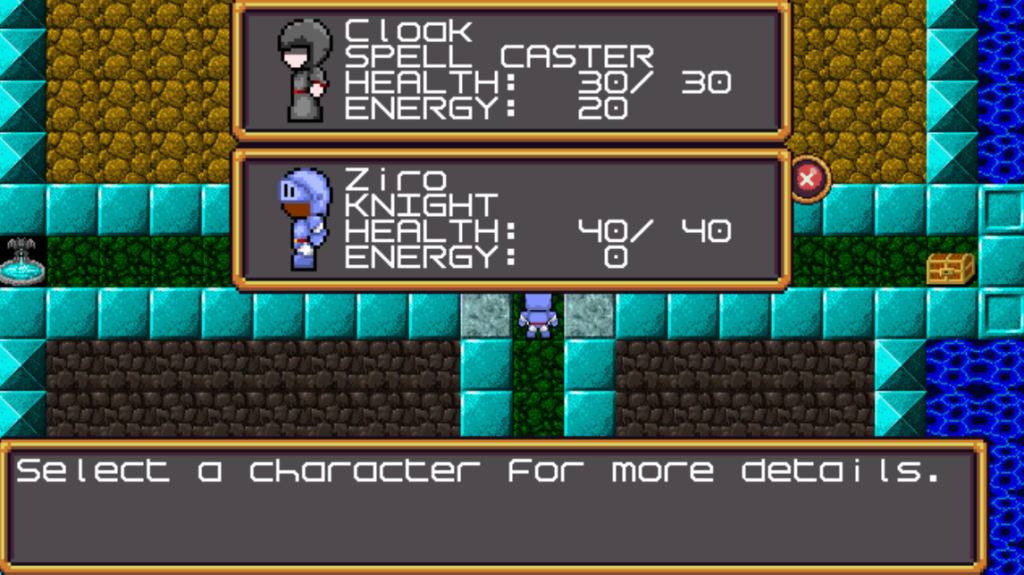
I’m also working on a simple RPG that will use an Active Time Battle System. I’ve always been a fan of battle systems in RPGs. I’m way more interesting the the working of battle systems than I am in the story lines. ⚔
Ever since I was introduced to the ATBS in Final Fantasy IV (and it was elaborated on in Final Fantasy VI), I’ve always been fascinated by it.
There is so much involved in this type of game, such as inventory, moving around in maps, stats, and the various intricacies involved in building a battle system.
This is a very exciting project, as I’ve never worked on an RPG before. Neither as side project (until now), or a client project – though I’d LOVE to work on a client’s RPG!
By the way, if you’re looking for a coder to help you build a 2D tile-based, single-player RPG, get in touch with me through this contact form, or e-mail me directly at cartrell@gameplaycoder.com. 😉
That’s it for now, guys. Take care,
– C. out.
P.S.: And should I survive all that, let’s not forget about card games, which I’m still considering specializing in. I want to make a battle card system (think collectible card game), that has mechanics similar to Yu-Gi-Oh!. It’s really the automation of the mechanics of this game that fascinate me. This will likely be THE most difficult game I’ve ever worked on, but I’m looking forward to the challenge.