Getting started with building a multiplayer Poker game, I’m first setting up the development environment.
After setting up webpack, ESLint, Babel, and Typescript (getting them to all work together and the way I want was a challenge), I’ve started on building a the game’s main display using Phaser Editor.
Building The Game Layout
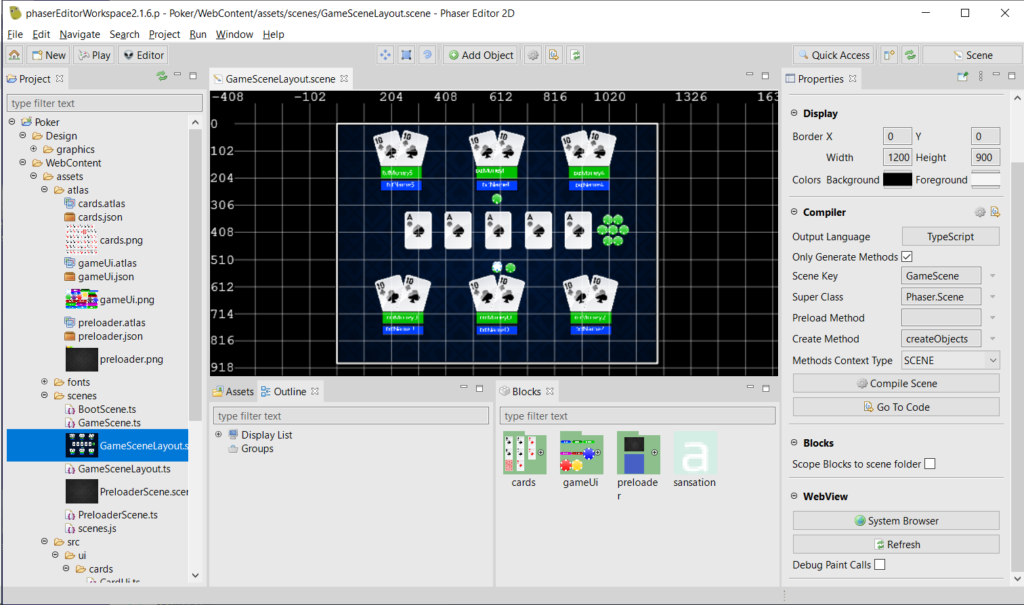
I decided to go with allowing up to six players, and the layout will look like this:
Phaser Editor supports Typescript, which is awesome. However, the code the Phaser Editor compiler generates doesn’t make ESLint happy.
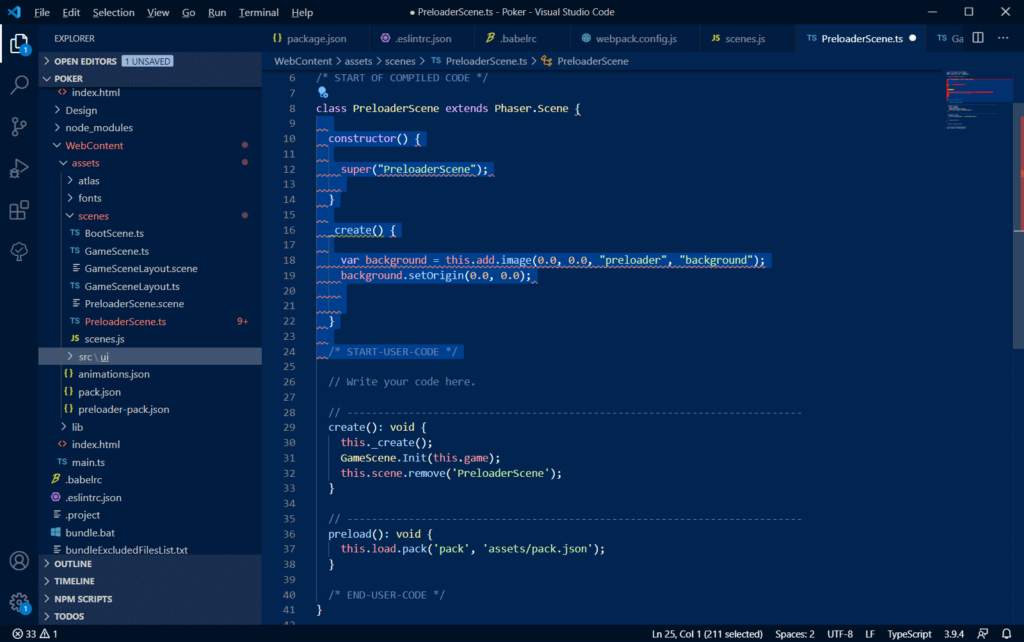
As you can see here, we have some lines of code that ESLint is nit-picking us about:
There are sections in the code where you can put whatever you want, and it won’t be overwritten by the Phaser Editor compiler. In this case, I’d surround the generated code to temporarily disable ESLint./* eslint-disable */
and/* eslint-enable */
NOTE: Since you cannot directly control the generated code, disabling ESLint is fine in these situations.
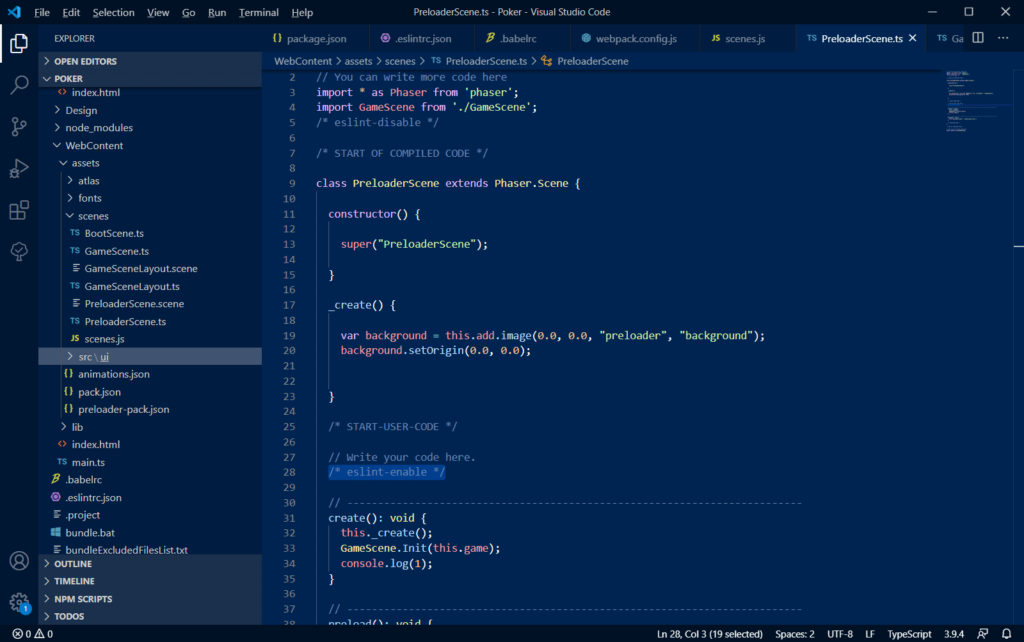
Since I’m using modules, at the bottom of Scene files generated by Phaser Editor, you can export the Scene class, by doing so at the bottom of the file. Code placed here will not be affected by Phaser Editor (the editor will mark the file with comments, telling you where you can write your own code). At the bottom, you can write something like this:
/* END OF COMPILED CODE */
// You can write more code here
export default [NameOfYourSceneClass];
Setting Up A Factory For The Card Images
Still building the layout, I want the card images to be set up as their own factory in Phaser. When I recently converted the Flash game Blasteroids to HTML5, I used JavaScript. However, for this project, I’m using TypeScript and the code is being linted by ESLint.
First let’s create a class that will display the card image. I won’t go into full details for this class, but the setup could look like this:
export default class CardImage extends Phaser.GameObjects.Image {
constructor(scene: Phaser.Scene, x: number, y: number, texture: string,
frame?: string | number) {
super(scene, x, y, texture, frame);
...
}
}
NOTE: You can then create properties to store the suit and value of the card, as well as whether or not the card is face up or face down. Note that if you change the face up/down property, you’d need to update the card’s image as well.
Next, let’s create a factory file. The name of my factory would be cardImage, and the looks something like this:
import CardImage from './CardImage';
Phaser.GameObjects.GameObjectFactory.register('cardImage',
function foo(this: Phaser.GameObjects.GameObjectFactory,
x: number, y: number, texture: string, frame?: string | integer): CardImage {
const scene = this.scene;
const sprite = new CardImage(scene, x, y, texture, frame);
scene.sys.displayList.add(sprite);
// scene.sys.updateList.add(sprite);
return sprite;
});
NOTE: The CardImage class extends Phaser.GameObjects.Image. If your class extends Phaser.GameObjects.Sprite, you’d also need to uncomment line 11 as well.
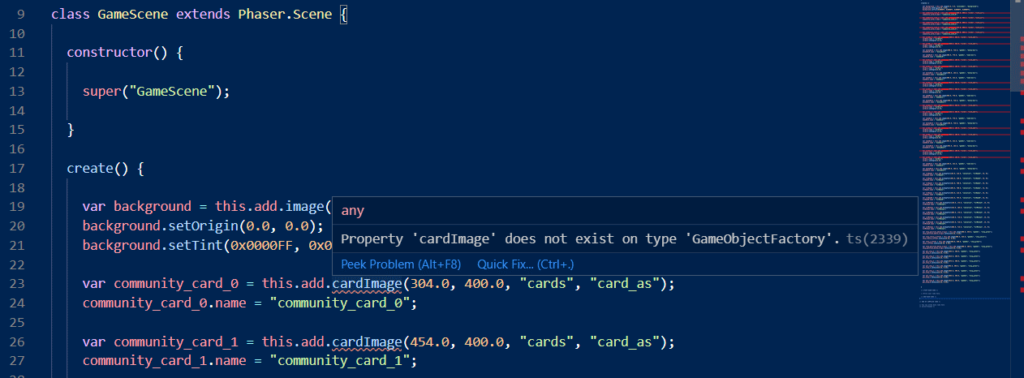
When setting card images in the scene to use cardImage as the factory, then saving the scene file, and viewing the source code, you’ll see there are some issues:
NOTE: I’ve spent a day or so trying to figure out how to resolve this issue. The scene class was originally a TypeScript, and I was originally using the TypeScript version of scenes in Phaser Editor. Unfortunately, I’ve had trouble getting namespaces and modules to work together. My research eventually led me to trying Declaration Merging, and looking at declaration files (.d.ts). And while setting up factories with TypeScript came closest (actually, this resource did work) to helping me solve my issue, I was still unable to resolve error ts(2339) by VS Code in the above image.
Long story short: I’m using JavaScript for scenes that use factories to avoid these issues.
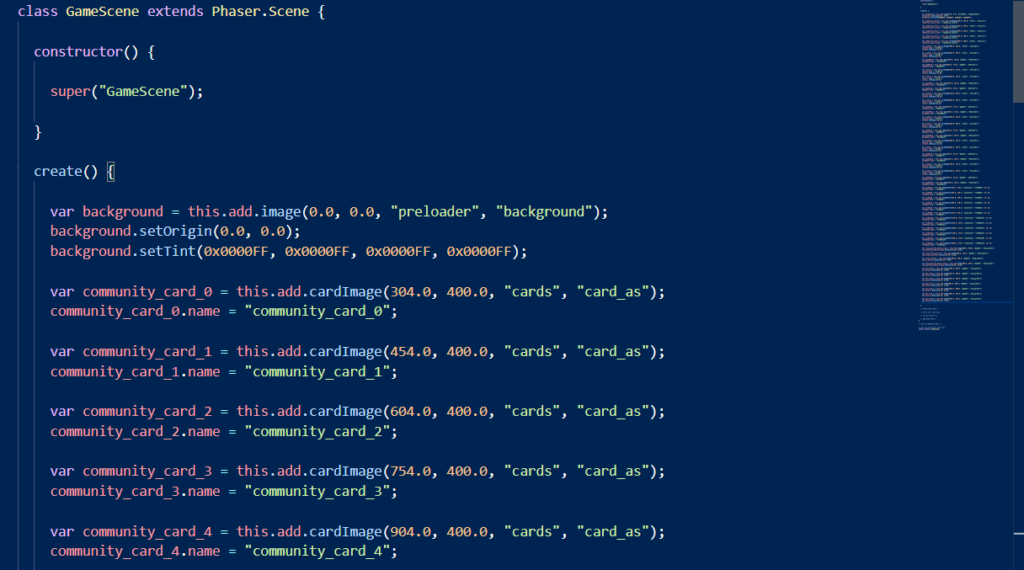
After changing Phaser Editor to use JavaScript instead of TypeScript for this scene, VS Code no longer reports issues, and the code still compiles and runs with no issues! 😎
Now, I can continue to build the game’s main display, and code the functionality for dealing and flipping cards, presenting chips, and building the buttons, call, check, etc. There are still the game logic for the rules of Poker itself, as well as the multiplayer aspect of the game, which will be the game’s main draw (and an excellent experience for me in developing a turn-based, real-time multiplayer game).
That’s it for now!
If you’d like to get on my e-mail list and receive updates are the progress continues, sign up using the form below.
Talk to you later,
– C. out.