Hey there.
Well! At this point, the game play is all done. Woot! 👍🏿
Now, you’ll add sound effects to your game. You should add some sound effects to the game to make it more engaging. In this game, sound effects do not affect the game play itself, which is why we’ve deferred adding them until now. However, this does not mean that the sound effects should be an afterthought. When designing your game, you should have an idea of which events that happen in the game will produce sounds, and what those sounds should be.
That said, we’re going to do a little bit of design work here. First, we want to determine which events will produce sounds. Based on the elements in this game, here are some events that could make sense for adding to this game:
- Button clicks
- Player wins (at the end of each round, player won more credits than they spent)
- Player bust
- Player gets a Blackjack
- Player gets a Blitz
- Player gets a Thunderjack
- Player doubles down
- Player splits
- Player surrenders
- Dealer busts
- Player or dealer hits
- Player or dealer stands
- Shuffling cards
- Card is dealt
- Player adds bet
- Player clears bet
Note: You can use any sound effects you like for these events. You can also come up with your own events to add sound effects for. This article will not cover adding an event for every single event mentioned above. Once you know who to do it for a few events, you’ll have plenty of opportunities to practice adding sounds for the other events.
In this article, I’ll be assigning sounds only to the following events:
- Player wins
- Player busts
- Player gets a Blackjack
- Player gets a Thunderjack
- Dealer busts
After adding a few sounds, you’ll get the gist of how to add sounds to your game.
Well, let’s get started!
Adding Sound Effects To Your Project
After you’ve decided which events that will play sounds, you need to add the sound files to your project. Phaser Editor can handle this. ⭐
Phaser Editor uses an asset pack manifest file that defines all the assets and the keys that Phaser uses to reference them. Instead of writing the code to load each asset, only this asset pack file needs to be loaded. It is a JSON file, and if you’d like to know more about assets management, visit this topic.
For this project, I have a manifest file called pack.json. After you have a pack file added to your project, this line of code is how Phaser loads the pack file:
phaserGame.load.pack('preload', 'assets/pack.json');
You’ll probably want to add that line to the preload function of your preloading game state.
Next, let’s add the sounds to the pack file using the following steps:
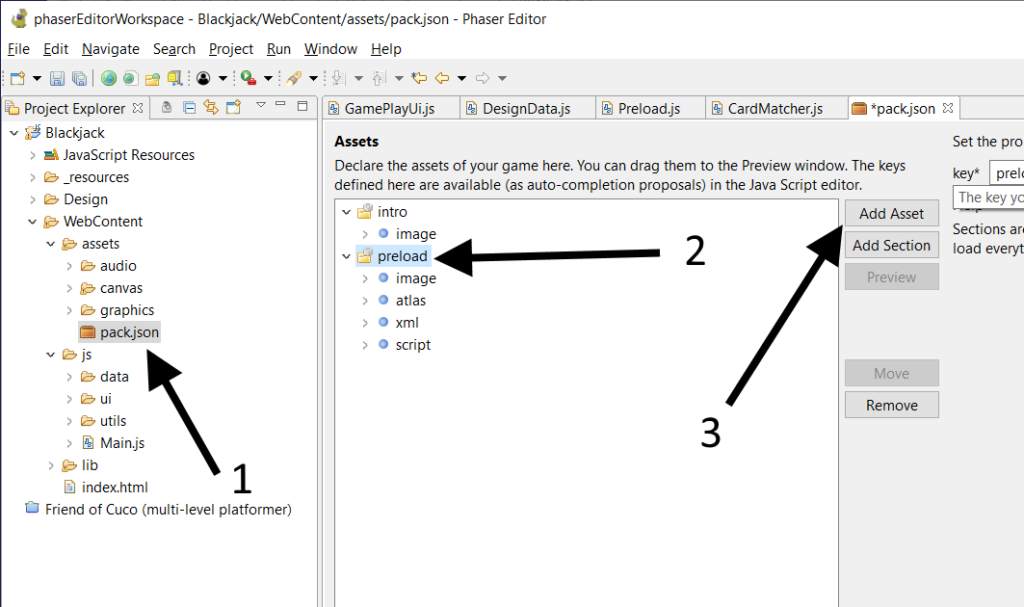
- Open the pack file in the project explorer by double-clicking on it.
- From the Assets window, select the preload folder (or a different section if you’d like to add the assets under a different one).
- Press the Add Asset button.
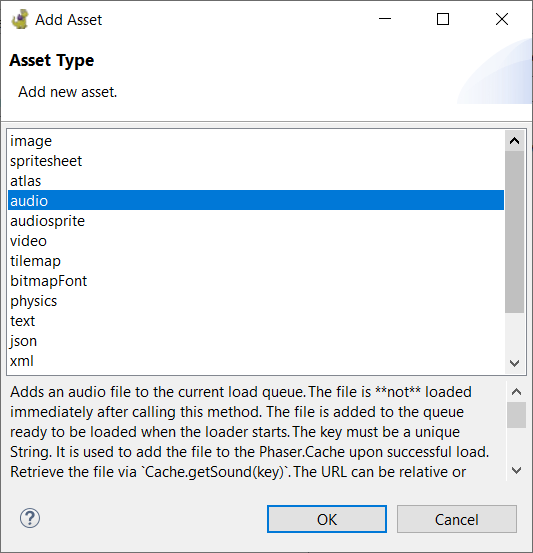
- On the Asset Type dialog, button, select audio from the list, then press OK.
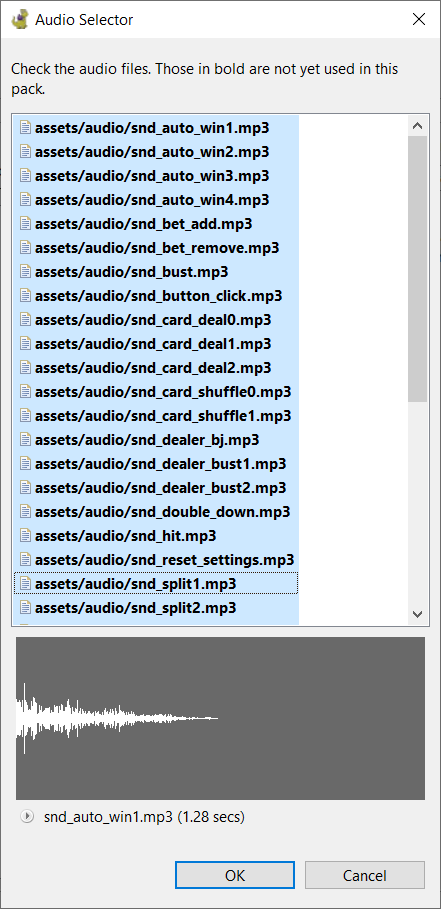
- In the Audio Selected dialog, select the sounds you want to add to the pack file under the section you selected, then press OK.
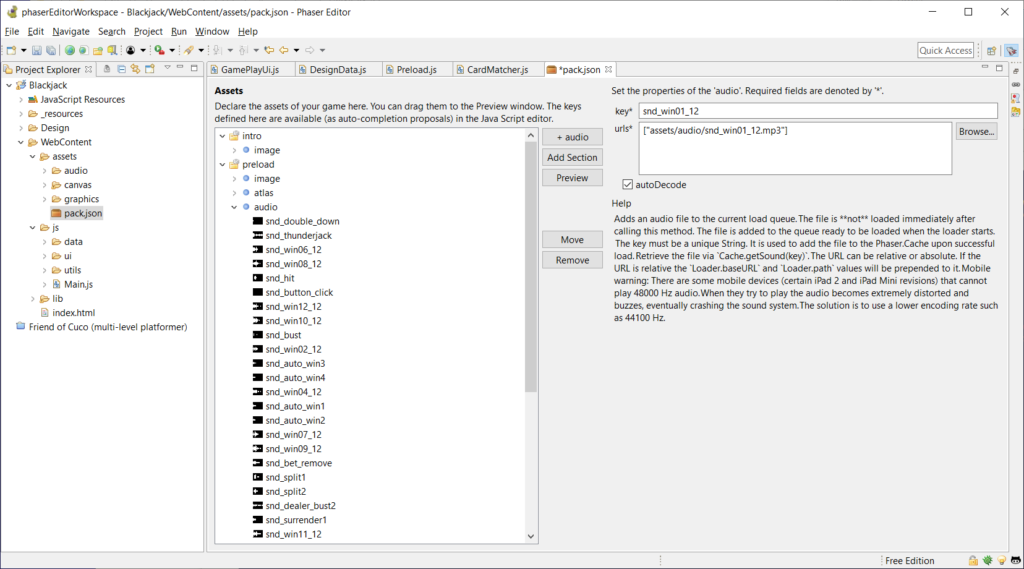
- Save the pack file.
Note: After adding sounds by default, the key that Phaser Editor assigns to each sound is the name of the sound file. The key is how you will reference the sound in your code so you can play it. If you want, you can change the key of any sound by editing the key text field. If you do, make sure the key is unique to all the other keys.
Finally, if you need to later, you can add more sounds to the audio group later on, or remove sounds that you will not be using.
Now that the sound files have been added to the asset pack file, let’s start using them for some events in the game.
Add the Player Wins Sound
First, we’ll add a sound that plays when you win. “Winning” is defined as winning more credits that you spent during the round.
We’ll return to the endRound function that we last saw here. Make the following edits to it:
endRound
GamePlay.prototype._endRound = function() {
if (this._dealerData.isBust) {
this._presentPlayersWinViaDealerBust();
} else {
this._compareCards();
}
this._showBetUi();
this._playWinSound();
};
playWinSound
GamePlay.prototype._playWinSound = function() {
if (this._playerData.credits > this._startingCredits) {
this.game.sound.play("snd_win01_12");
}
};
The Phaser game object contains a sound property, which is a reference to SoundManager object. The SoundManager has a play function on it, and the first parameter is the asset key for the sound that was loaded.
Note: The snd_win01_12 string is the key of the win sound I used when loading the win sound in to the asset pack file. The key of your win sound will likely be different.
We’ve seen PlayerData.getTotalBet before, but what’s this this._startingCredits property? Hmm… 🤔
Well, we want to compare the number of credits the player has at the end of the round to the number of credits they had at the beginning of the round. The this._startingCredits property will track how many credits they had, just before they started the round (before having their credits deducted).
So, we can define this._startingCredits in our onBetButtonPressed function with this modification:
onBetButtonPressed
GamePlay.prototype._onBetButtonPressed = function() {
if (!this._canAffordBet()) {
//can't afford the bet - cancel the bet placing method, and don't start the game.
return;
}
this._startingCredits = this._playerData.credits;
this._payRoundCost();
this._hideBetUi();
this._beginRound();
};
That should do it for the win sound. Let’s see how it looks (and sounds like!) so far. The win sound should only play when you’ve won more credits than you spent:
Add The Player And Dealer Busts Sounds
Next, we’ll add a sound that plays each time a player or the dealer busts.
We’ll revisit the beginPlayerBust function, and make the following mods:
GamePlay.prototype._beginPlayerBust(player) {
player.isBust = true;
if (this._isPlayerId(s_playerId)) {
this.game.sound.play("snd_bust");
} else {
var as_dealerBustSoundKeys = [ "snd_dealer_bust1", "snd_dealer_bust2" ];
var s_dealerBustSoundKey = Phaser.ArrayUtils.getRandomItem(as_dealerBustSoundKeys);
var dealerBustSound = this.game.sound.play(s_dealerBustSoundKey);
if (dealerBustSound) {
var f_onSoundStop = function(sound, marker) {
this._setNextTurnPlayer();
};
dealerBustSound.onStop.addOnce(f_onSoundStop, this);
return;
} else {
this._setNextTurnPlayer();
}
}
};
Added quite a bit to this one! 😅 If the player busts, we just play one sound. But if the DEEEEELUR busts, well, let’s get just a little fancy here. 😎
We’re doing two things here:
First, we’re choosing one of two sounds to play randomly (the dealer will have different busts sounds, just for the hell of it, and we want to stick it to the dealer when they lose).
Second, we want to wait until the sound has finish playing before we continue. Say the dealer busts, and the dealer bust sound plays. Also, say the player also won this game. What would happen is both sounds would be playing together – the dealer bust sound, and the player won sound. This isn’t what we want. So, we’ll wait until the dealer bust sound has completed playing before proceeding.
It’s worth pointing out that the f_onSoundStop variable is a function setup as a callback for the bust sound’s onStop Signal. We register the callback by calling the signal’s addOnce function, and specifying the callback as the first parameter. When the sound finishes playing, the Phaser will automatically call the f_onSoundStop function.
And here are the player and dealer bust sounds in action:
Add Blackjack and Thunderjack Sounds
Next, we’re adding sound effects that play every time a player wins with a Blackjack or a Thunderjack.
Let’s start with the Blackjack first.
Once again, we’ll be revisiting some code. In particular this pseudo code from this article will now be updated to:
var playerWithThunderjack = checkIfPlayerHasThunderjack();
var playersWithBlackjack = checkIfPlayersHaveBlackjacks();
var doesDealerHaveBlackjack = hasBlackjack(dealer);
if playerWithThunderjack {
handleThunderjack(playerWithThunderjack);
endRound();
} else {
if doesDealerHaveBlackjack {
handleDealerBlackjack();
endRound();
} else {
if at least one player has blackjack {
//play the blackjack sound here
}
setFirstTurnPlayer();
}
}
The checkIfPlayersHaveBlackjacks will function return an array of all the players who have blackjack, so if this array has at least one player in it, we’re good.
Next, we’ll tackle playing a sound if a player has a Thunderjack.
Coming from the code above, we’ll modify the handleThunderjack function:
handleThunderjack
function handleThunderjack(player) {
player.handData.hasThunderjack = true;
//play the thunderjack sound here
}
That’s it for adding the Thunderjack sound! 👍🏿 And here are the sounds in play:
Most of the events are just finding the place in your code where it would seem most appropriate to add a playing sound. Only in special cases would you need to wait for a sound to complete playing before proceeding.
We’ll finish this article here. If you have any questions for me about anything I’ve discussed so far, feel free to ask in the comments below. If you’d like to add more sounds to more events, by all means have at it.
Or, if you’re looking to hire a coder to build your next card game (and add all your desired sounds into the game as well!), get in touch with me by e-mailing me at cartrell@gameplaycoder.com, or filling out my contact form.
Thanks guys, talk to you later. Take care,
– C. out.