Hey, I’m Cartrell. I live in Detroit, Michigan, and I’ve been a game programmer for over 10 years. I specialize in coding single-player, 2D browser/web-based HTML5 games using Phaser.
About Gameplay Coder
Having a game idea is easy, but being able to turn that idea into a game is the tougher challenge.
You have the idea and design for your game ready, as well as your graphics and sounds effects, but the final missing piece of your game is to bring all of these together with coding.
That missing piece is my specialty. With your design details and media, I write the code to combine it all into a fully-functioning game.
Primary service:
I code 2D single-player, web browser HTML5 games for the following genres:
- Platformers
- Side / Top down scrollers
- Action / Arcade / Shooters / Adventure / Maze
- RPGs
- Puzzles / Blocks / Music / Educational
- Cards
Secondary services:
- Converting existing 2D single-player Flash game to HTML5 Canvas / WebGL
Also, I should point out services I don’t offer:
- Game design
- Graphics / art
- Coding of 3D or multi-player
- Website design / development
- Development of mobile, desktop, or console/hand-held
- Gamification / Advergames
- “Quick/Simple” games in under a month or so (find someone on Upwork or Fiverr for those)
- Non-game apps
- Blockchain / Metaverse / Crypto games
- Modifying existing web games not originally created by Gameplay Coder
(except for Flash-To-HTML5 conversions)
Why Hire Me?
Well, why hire any game coder? 🤔
For starters, if coding has always felt like rocket science to you, or you may as well be looking at ancient Egyptian hieroglyphics, or if you simply don’t have the time or patience for it, a coder can alleviate all of that for you.
Besides, more often than not, people don’t care how a thing works, as long as it does. And that’s no more true than the technical stuff. 🕹 💻
Coders take on the burden (to you maybe, but we love this stuff 😎) of figuring out how your game should work under the hood. So you can focus on the bigger picture – delivering quality, engaging games to your players.
And if you have a Flash game that hasn’t worked since Adobe discontinued it at the end of 2020, wouldn’t you want to have your game back up and running again?
Primary Service – Game Coding
This is the primary service I offer. You’d provide me the design details, graphics, and other assets, and I work with you to help you build your game.
The more details you can provide, the more helpful. In the long run, it does you no good if you don’t know what you want, or if “you want a game like so-and-so game”. Flesh out those details!
What will the intro/title screen look like? How many levels will it it have? What is the objective of the game, and all of its rules and mechanics? How high should the player be able to jump? How will you obtain graphics?
Don’t depend on your programmer to provide the art (or the design), as their strength lies in coding, and they are often lousy at art and design.
Sure, you could find a coder who is good at both art and/or design, but they are relatively rare, and the exception. Don’t bet on it. Bring together a team.
If you need art, you’ve a few options:
1 – Hire an artist
This is the best option, because you’d get the type of art you’re looking for. But it’s also the most expensive. The artist could supply all the art for your game, and you can be assured it’ll will look consistent. Plus, a quality artist produces amazing results!
You can look for artists on places like Upwork or Fiverr.
2 – Purchase pre-made stock art
You can also obtain quality art going this route. The downside is it’s often limited in what’s available from a particular artist.
You can find stock art on places like Envato market, Itch.io, or the Construct Game Asset Store.
3 – Find free pre-made art
The easiest solution, but also often results in the lowest quality. Sure you can find high-quality free art, but there are usually some strings attached (giving attribution, or very limited scope or options). Going this route, you may have to “stitch” art from various sources, but that results in an inconsistent look.
You can find free art on places like OpenGameArt, Itch.io, or Kenney.
Secondary Service – Converting Flash to HTML5
The secondary service I provide is converting existing Flash games to run in the modern web browser for HTML5 Canvas.
But before I get into that, let me tell you how you might be able to convert it without hiring a coder at all. If you’re more of a do-it-yourself-er, aside from coding it, there are two other options.
Possible Solution 1 – Ruffle
There’s an interesting and free tool called Ruffle, which you can install on your website. It’s a Flash emulator that can detect existing Flash content on a website and automatically convert it to “just work”, with no extra configuration required. I encourage you to give Ruffle a try! There’s also have a demo page, where you can drag-and-drop your Flash SWF onto it to check if your Flash game will convert as is.
Sites like Newgrounds have been using it for a while with some success.
I say some, because there are a few caveats about Ruffle. While it doesn’t fully convert all Flash games yet, it’s functionality is growing
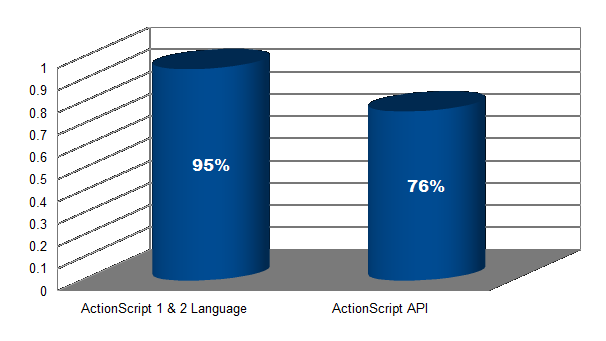
As of April 2024, 95% of the ActionScript 1 & 2 languages is supported, along with 76% of the API for ActionScript 1 & 2.
And if your game is using the latest version of Actionscript?
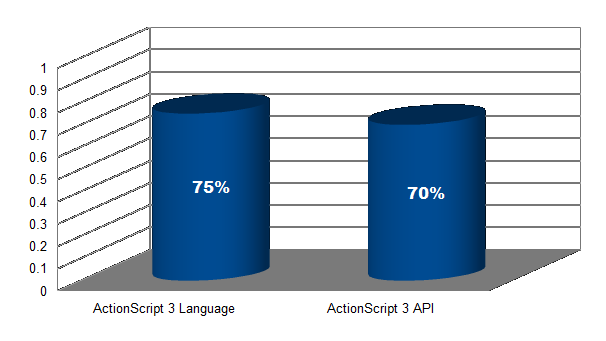
Ruffle is at 75% of ActionScript 3 support, along with 70% of its API.
What does this mean? Ruffle may or may not be able to convert your game to HTML5, only partially, or not at all. And if the latter is the case, you’ll have for Ruffle updates (which could take a while), or try alternative solutions. But Ruffle is under active development! 👍🏾
Yeah, but what does this really mean? Your Flash game is no longer being used, it’s sitting there collecting e-dust, and you could be losing your player base to other gaming portals! 😮
If Ruffle turns out not to be a viable solution (TRY IT first), then have a look at:
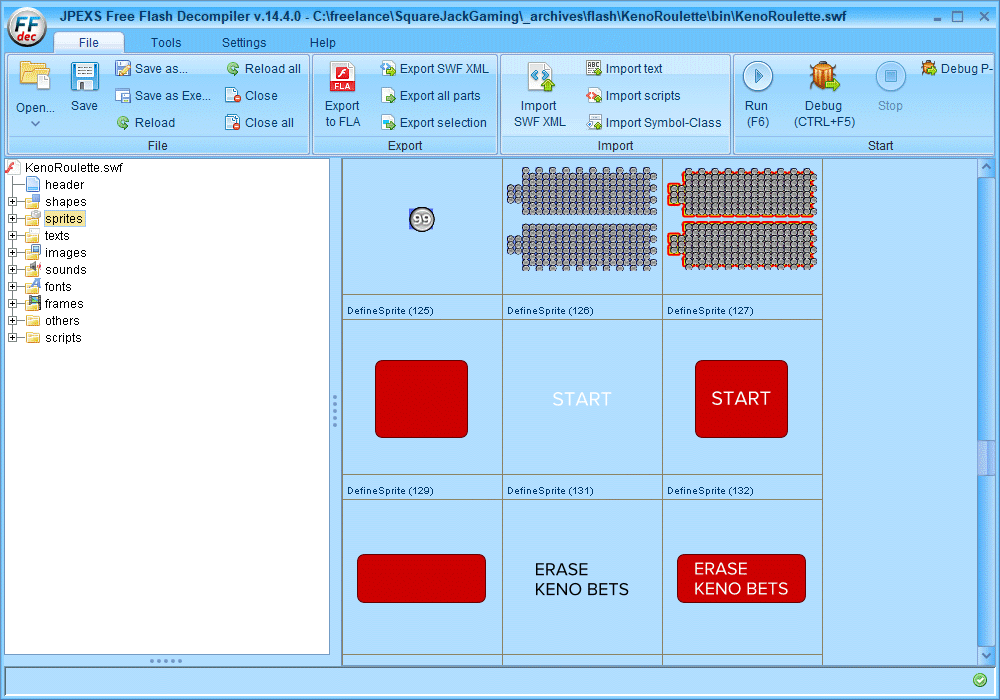
Possible Solution 2 – JPEXS Flash SWF Decompiler
There is another free, open-source tool called JPEXS Free Flash Decompiler. It can export assets and source code files from a SWF.
This tool isn’t as cut-and-dry as Ruffle, and it takes a little more work, but this may be an option if an outright automatic emulatied conversion isn’t possible.
It’s not 100% (no method will be, not even if a coder does it for you), but it is able to extract most assets and stage layouts in their original formatting, if not very close.
It can also extract all the code. However it cannot convert to JavaScript. So if you go this route, you still need to re-rewrite the entire game from scratch.
Flash To HTML5 Conclusion – Still Need Help?
So, you’ve tried Ruffle and / or JPEXS, or you just couldn’t be bothered with them. You still would prefer a coder to do it for you…
That’s where I come in.
I could take a look at your Flash game and see what’s possible. You’ll need to send me the original source code and FLA assets if you have them. That would be the easiest way to go.
However, I realize that some Flash games are as old as the late 2000s and you might not have these assets anymore. Maybe they were held by the original developer and they’re no longer available. Or maybe they were lost, accidentally deleted, or eaten by cyber zombies. Whatever. 👾
Do you have the SWF? I would imagine so, because you’d need to have something to convert. Even if it’s still hosted on your website, I’d need that as well as any other files that it might load. Most older games were just made up of only SWF file and that’s it – if you’re not sure, I’d let you know if it used anything else.
Note that you must be the owner of the game SWF. I will not convert someone else’s game that isn’t yours.
Once I have the SWF, I’d examine it using either original code and assets, or decompile it to try and obtain those. So far, the decompilation has been able to extract enough to do a successful conversion, but the conversion process is never 100% guaranteed, if at all. We would then go from there to determine next steps.
A quick case study
Have a look at this game, Blasteriods. It’s a conversion I did for a client. Now this game was easy, since I also was the original Flash coder and had all original code and assets.
A conversion process is a rather involving. It mostly comprises of two main tasks:
1 – Converting the assets to work in an HTML5 canvas
Bitmaps are easiest, because they can be copied over in most cases. Vectors will need to be converted into bitmaps. The above tools help tremendously with this.
Vector animations often appear more smooth at large and small sizes, while bitmaps can appear blurry or “pixelated”. There may be nothing that can be done about that. Text often suffers the same problem, however, alternative fonts may be an alternative.
Sounds (WAV, MP3) are usually not a problem. Though the best two formats for web are OGG Vorbis and MP3. Third-party tools like LameDropXPd and oggdropXPd are useful.
It’s highly unlikely that special effects and filters (blurs, glows, color rotations, etc) and will convert. They work on WebGL, but not in Canvas. However, WebGL is not supported by most mobile devices yet.
Fonts might be an issue. Flash could get away with embedding the font directly into the SWF to ensure that font looked the same on any machine. With HTML5, we’re relying on the Canvas to draw our fonts, and unfortunately, not all fonts are supported. Furthermore, fonts may appear pixelated or blurred as well because Canvas draws them like bitmaps, while Flash can draw them like vectors.
2 – Re-writing ActionScript code to JavaScript
This is usually the more labor-intensive of the two tasks. Each line of AS code must re-written. The good news is that both coding languages look very similar in syntax, as well as the APIs, so that does speed things up a little.
Notwithstanding, it took me about six months to do the complete conversion of Blasteroids.
What Is The Process Like?
How is it delivered? When we work together here’s an overview of the process.
First, we’ll decide what you want done. For game coding, we’ll discuss your design details, and I can then give you an estimate of time and cost. If all sounds good, we’ll setup a service agreement which details the Scope Of Work. I’ll begin coding the foundation of the game.
Not all assets need to be ready at the start or before the project. I can work with what you may have available, and use temporary programmer art until the final art is ready.
I use an iterative process when building games. This means I show you work-in-progress updates as I reach milestones. You can provide your feedback, as well as test the current functionality. We then make necessary adjustments, then proceed with the next milestone.
This iterative process continues until the game is complete.
Once you’re satisfied with the game, we then move it onto your server, where we’ll do final testing.
Once the job’s done, and you’re satisfied with the result, I’ll hand over to you all the source code and assets for the project. It’s recommended that you store them for archival purposes.
What If Something Goes Wrong?
I’d be lying if I told you I could guarantee that the game will be 100% error free. No one can make that kind of claim. (Anyone who is? Run. They’re either naive, or they’re trying to bullshit you.)
While we can do extensive testing during development, there’s always a chance that a glitch goes uncaught.
Look at some of your favorite software apps. Do the companies not release updates periodically? Often, they’re patching existing glitches found after the app has been released. Of course, they could be adding new functionality as well – which a later update would be addressing glitches found in those too. 👷🏾♂️
How would we handled technical issues? If you spot something, please bring it to my attention to be addressed.
If it’s a glitch in the functionality of something that’s not working the way it’s supposed to, according to the game’s design specs and the project’s Scope Of Work, and it’s within a reasonable time frame (no later than, say, three months from the time our working agreement ended), then sure, I’ll take a look.
But if you’ve been poking around under the hood and broke something, you’re looking to add new functionality outside the Scope Of Work, or it’s been a long time, and you’re in need of assistance, we can work something out.
How Are Payments Made?
Most projects I take on nowadays use fixed, milestone-based payments. Occasionally, I’ll do hourly, especially if the scope is bit undefined, or if my services are needed sporadically.
We’ll concentrate on fixed projects here.
For both game coding, and HTML5 conversion projects, there is a 10% upfront, non-refundable fee before we begin working together.
However, for HTML5 conversion projects, you can send me your original source code, FLA assets and/or SWF files, and I’ll look at them no charge (to see what’s possible).
Note: I’m not gonna steal or sell your original assets, so no worries 🙂. If for any reason we end up not working together, I’ll simple delete them because I have no further use for them.
Cost of the work depends on complexity of the game and an estimation of how long it will take.
Payments are made as milestones are completed, and the next milestone won’t be started until all previous ones have been paid first. Very simple games may only have one or two milestones, while more complex games may have several.
How Much Does It Cost And How Long Will It Take?
It depends.
Time
It depends on the type of game you’re making. Some games take more work than others. Some genres are more complex than others.
An RPG takes more work than a three-piece match puzzle game. A platform shooter with power-ups and bosses takes more work than an avatar dress-up game (which isn’t even a game in my opinion, but I digress).
Times involved or going to be estimates, based on the complexity of the game, and the level of quality you want. (See the Project Management Triangle)
Games can take anywhere from a few days or weeks to a few months or longer. Most games a I prefer to work on are preferably in the three-to-six month range, so they’re going to be a bit involved. This is based on the design of what YOU want. Something that is going to worth both our time to build.
Cost
Outside of freelance sites, a lot of freelance game developers aren’t going to put this on their website.
But you know what? F**k it. I’m going to have the guts to do it. 🤨
Figures are the lowest available estimates.
General Game Coding
- Cards (traditional, blackjack, match, etc), educational, casual:
$5,000 - Puzzles, blocks, music, educational:
$5,000 - Platformers, action/arcade, scrollers, shooters, maze:
$7,500 - Cards (trading/collectible card games with some sort of battle system):
$10,000 - RPGs, or games with rigid physics, lots of moving parts / levels
$15,000 - The general coding is for front-end work only. If you have back-end already or are working on it, and plan on hooking your game up to this back-end, I can work with your back-end team. This will depend on how much integration you need done.
Converting Flash Games to HTML5
- Simple, single screen apps with one or two mechanics
Something like this
$2,500
- Casual game with few graphics
Something like this
$3,500
- Complex, like Blasteroids mentioned above, or games that must be re-written:
$5,000 minimum
How To Get Started
If you’d like to work with me to build your game, there are a few ways you can contact me:
- Direct email: cartrell@gameplaycoder.com
- Use the site’s contact form
When reaching out, if it’s a game you’re wanting done, please provide me with details about your game or conversion. If it’s a conversion, please provide, either as links or attachments (if you’re e-mailing) references to code and assets or the SWF file(s).
About Cartrell (He/Him)
I first got into programming back in the late 80s – early 90s with my first games being made using Q-Basic. Since the days of the Atari 2600, ColecoVision, and the NES, I’ve always been interested in how video games worked. Not the hardware or the appearance (though I think pixel art is the coolest), but more so how they functioned.
It wasn’t until late 2000s when I picked up Flash, and got my first two Flash games sponsored (Blast Force and Laser Stryker) using the services of FGL (back then it was called FlashGameLicense).
While I can complete a game from start to finish, I realized one epiphany: I’m a much better programmer than I am designer or artist!
And when you’re putting your own games out there, the visuals and design of the game will get noticed more than the functionality. So, I decided to go freelance, offering my services as a programmer. I’ve been freelancing, offering my services as game coder and never looked back.
I’ve been using the Upwork platform also for over 10 years. Have a look at what some of my past clients have said:
“Cartrell was a fantastic resource for our company. We engaged with him on multiple projects, and he always brought a great attitude to each one. He is a skilled Flash/AS coder, and knows game development well. I cannot recommend Cartrell highly enough— anyone considering hiring him can’t go wrong!”
– Exponential Entertainment
“Cartrell was easy to work with. He remained cool as we came under attack by an army of ninjas mid project. With one hand he coded our app and in his other hand he wielded a katana and shurikens with surgical precision. It was a pleasure to watch him work on both sides. He maintained solid communication throughout.”
– FireFly Events
“Cartrell was extremely professional, communicative and talented. He completed the task on time, under a tight deadline. In addition, he offered solutions to unforeseen issues and made the product better as a result.”
– Nicholas Night
If you’re looking for a gameplay coder (see what I did there 😀 ) to turn your graphics and ideas into a living, breathing game, then I’d recommend you contact me, and let’s see how I may be able to help you.
See you on the other side,
– C. out.